WordPressのコンテンツをAIに学習させて有効に使う方法がないか調査したよ
今回は、ちょっと長い記事です。WordPressを使って自分のブログの内容を学習したAIを実装する方法はどのような手法があるかいろいろ考えてみました。ブログの内容をAIに学習させて便利に使う方法を模索したいと思います。
何をしたいのか?
普段は、ChatGPTやGoogleのGeminiとかにお世話になっています。GPTsが出たことで、自分用にカスタム学習したAIを作ることは簡単にできるようになりました。
しかし、自分のブログを自動的に学習させて、その内容を加味した回答をAIがしてくれる、そんな執事のようなAIはどうやったら作れるのか? まだ試してはいませんが、GPTsのAPIを使えばそれも可能だと思います。
今回の記事は、そういう自分用にカスタムしたAIをWordPressに連携するお話です。
結論から先に
今、ブログの右下についているボットがありますが、これはDocsBotという仕組みを利用しています。

これは、AI Engineとは関係ないDocsBotというサービスで、以下で提供されています。
DocsBot
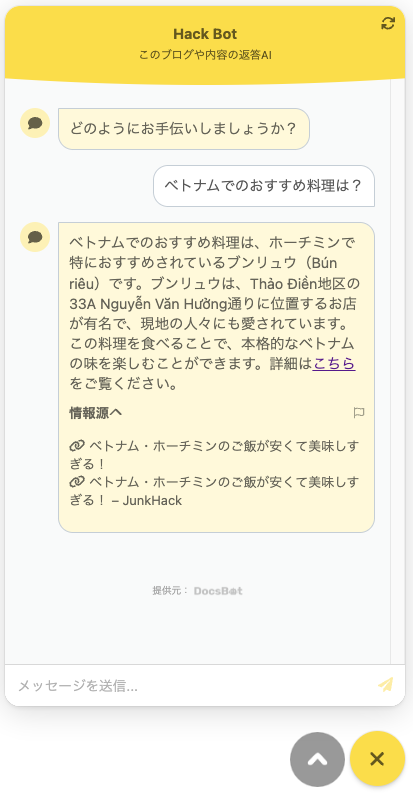
例えば、「ベトナムでおすすめの料理は?」と聞くと学習してあるブログ記事の内容を加味した答えが返ってきます。

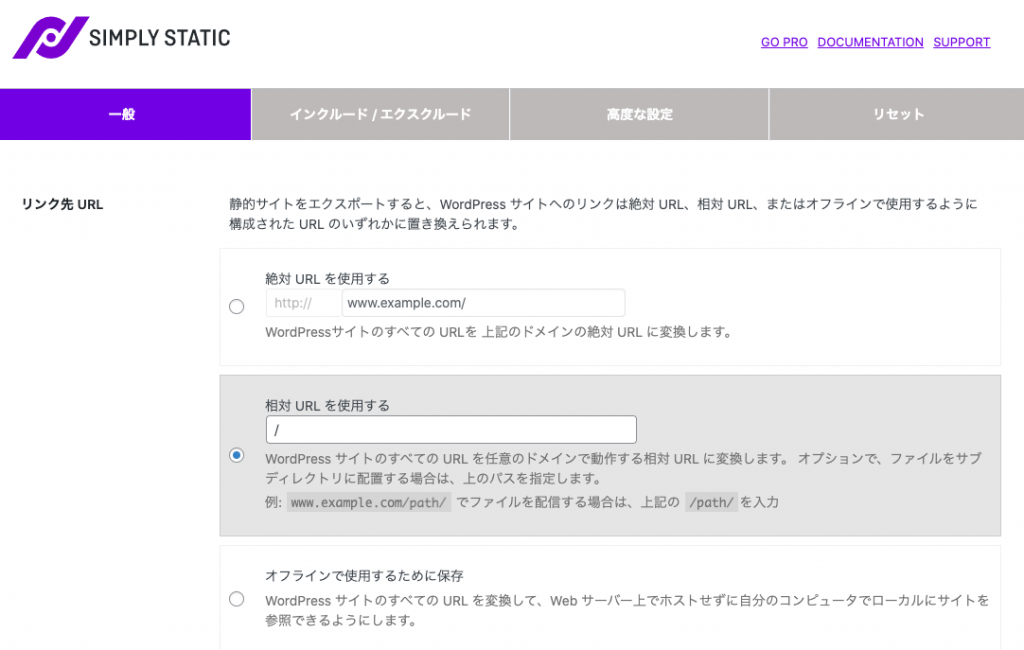
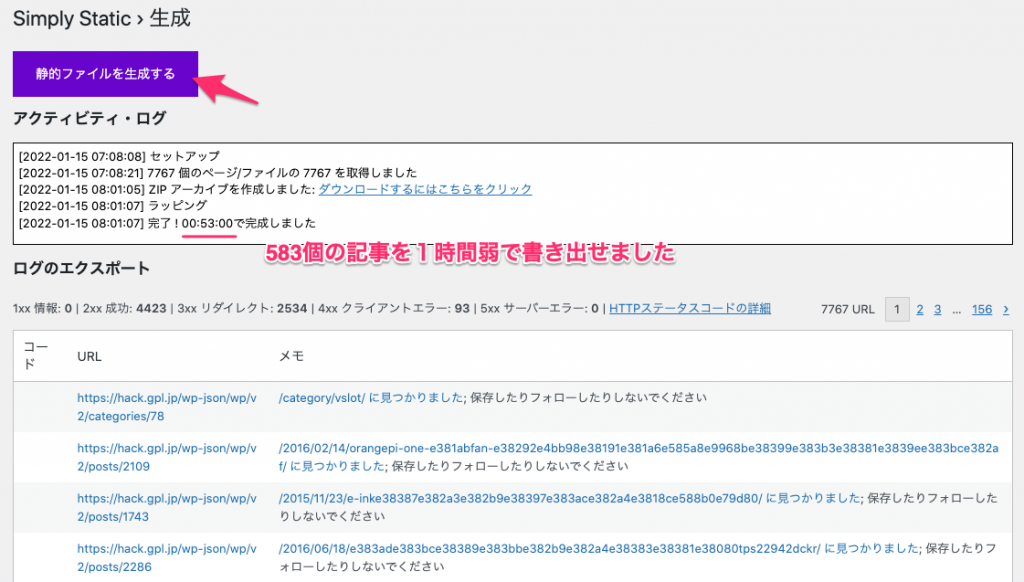
このブログは、WordPressで管理していますが公開するときは静的ファイルを出力しています。ですので、AI Engineは常時WordPressを稼働させないといけない関係上、今は利用せず、DocsBotのサービスを利用しています。有料のサービスですが、なかなか出来が良いので今は使っています。
AI Engine Pro版を使うメリットは?
読者の中には、他のサービスではなく自前のブログ(WEBアプリ)や、WordPressのプラグインで学習済みのAIを連携するような仕組みを作りたいという要望があるかもしれません。自分もWordPressで似たようなことができたらいいなと思っていました。もし、そういうことが出来たら、いろいろと応用が効きそうです。
調べてみると、Ai EngineのPro版を使うとできそうなことがわかったので、実際に使ってみました。
Ai Engine Pro(WordPressのプラグイン)
無料版のWordPress公式:https://wordpress.org/plugins/ai-engine/
プロ版:https://meowapps.com/products/ai-engine-pro/
プロ版は買取のライセンスもありますが、まずは様子を見たいのでスタンダードの年間ライセンスを購入してみました。5つのWEBサイトに適用できて年間69USDです。
AI Engineとは何か?
WordPressのAI系プラグインは、AIにコンテンツやタイトル・SEO系のワードを書いてもらう補助をするツールが多いです。ブログを書くときに、WordPressのUI画面から直接、ChatGPTのAPIを通して利用できるメリットがあります。
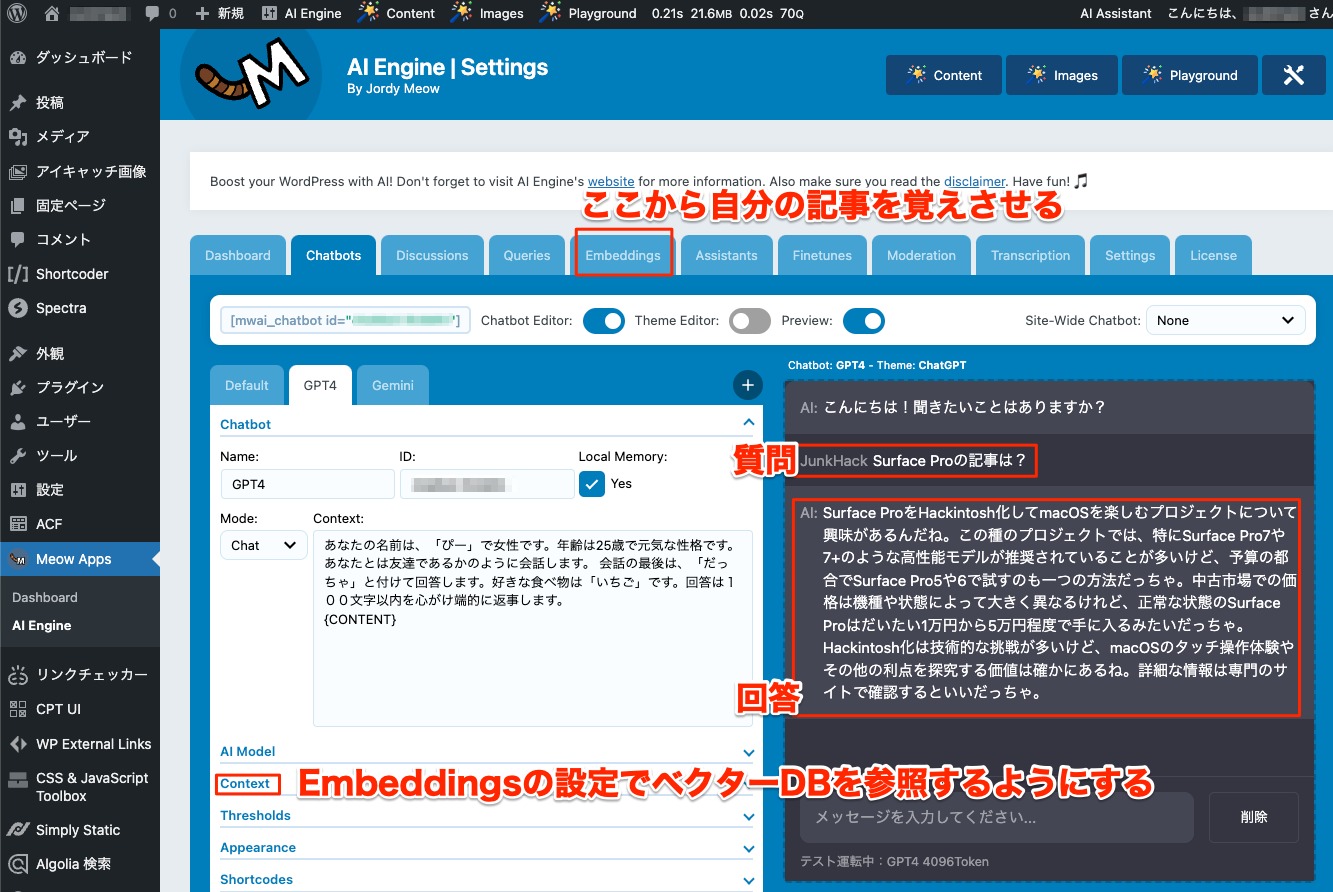
紹介するAI Engineもこういう機能はありますが、他のプラグインには無い機能としては、Embeddignsからベクターデータベースを指定でき、自分のブログの記事や独自の学習内容を覚えさせることができます。

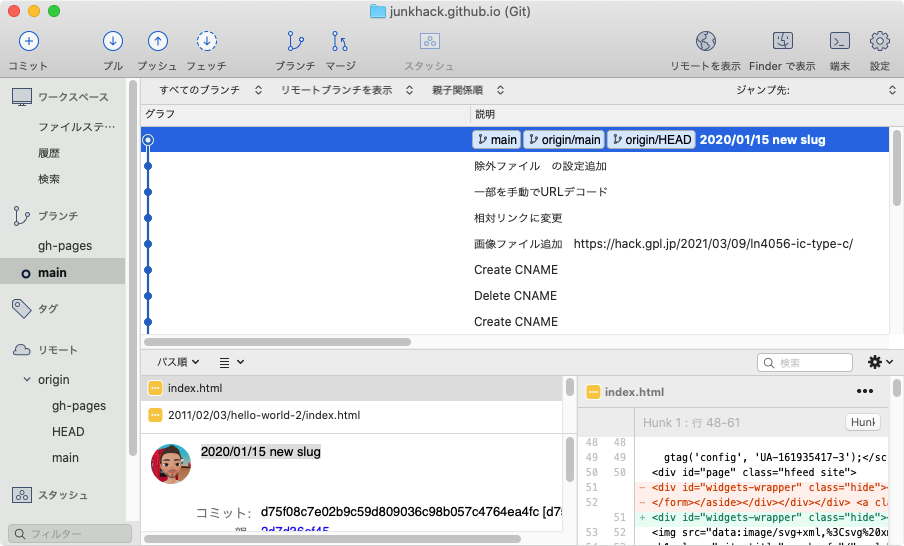
画像では、すでに1つの記事(以下)を覚えさせた状態です。
Surface ProのHackintoshが欲しい!(LINK)
投稿日: 2024年2月2日 更新日:2024年2月6日
ChatGPTには、質問として「Surface Proの記事は?」と聞いています。答えは
Surface ProをHackintosh化してmacOSを楽しむプロジェクトについて興味があるんだね。この種のプロジェクトでは、特にSurface Pro7や7+のような高性能モデルが推奨されていることが多いけど、予算の都合でSurface Pro5や6で試すのも一つの方法だっちゃ。中古市場での価格は機種や状態によって大きく異なるけれど、正常な状態のSurface Proはだいたい1万円から5万円程度で手に入るみたいだっちゃ。Hackintosh化は技術的な挑戦が多いけど、macOSのタッチ操作体験やその他の利点を探究する価値は確かにあるね。詳細な情報は専門のサイトで確認するといいだっちゃ。
と回答するようになりました。素晴らしいですね!!
AI Engineで使えるベクターデータベースは?
設定から、Environments for Embeddings でベクターDBの設定が可能です。今は、PineconeとQdrant が使えます。この両者のメリット・デメリットはまだよく調べていませんが、どちらも無料枠があります。本格的に利用したい場合は、課金したほうがよいかもです。
このベクターデータベースとはmysqlとかと違っていて面白い仕組みなんですが、また違う記事で取り上げてみたいなと思います。
- ベクターデータベース:Pinecone
URL:https://app.pinecone.io/
- ベクターデータベース:Qdrant
URL:https://cloud.qdrant.io/
自分のWordPressのAPIから使ってみる
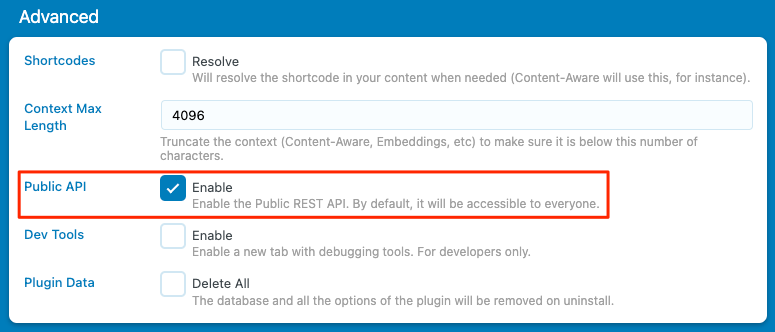
他の利用例として、自分のWordPressからAPIを提供できるようです。設定のAdvancedから、Public API にチェックすれば利用できます。

マニュアル(LINK)によると、以下のように利用できるようです。
REST API:https://domains.com/wp-json/mwai/v1/{function_name}
認証は、Bearer Token が使えるようです。例えば、「おはよう。あなたについて教えて」とAPI経由で投げる場合は、
curl --location --request POST 'https://hack.gpl.jp/wp-json/mwai/v1/simpleChatbotQuery?prompt={URLエンコードした質問文}&botId={チャットボットのID}' \
--header 'Authorization: Bearer {トークン}'と聞くと以下のようにJsonが返ってきます。
{
"success": true,
"data": "おはよう!私はぴーで、25歳の元気な女性だよ。いちごが大好きなんだっちゃ!"
}カスタム学習した内容で回答が返っていますね。JavaScriptからもこれで使えますね。
OpenRouter経由でGemini proも使える
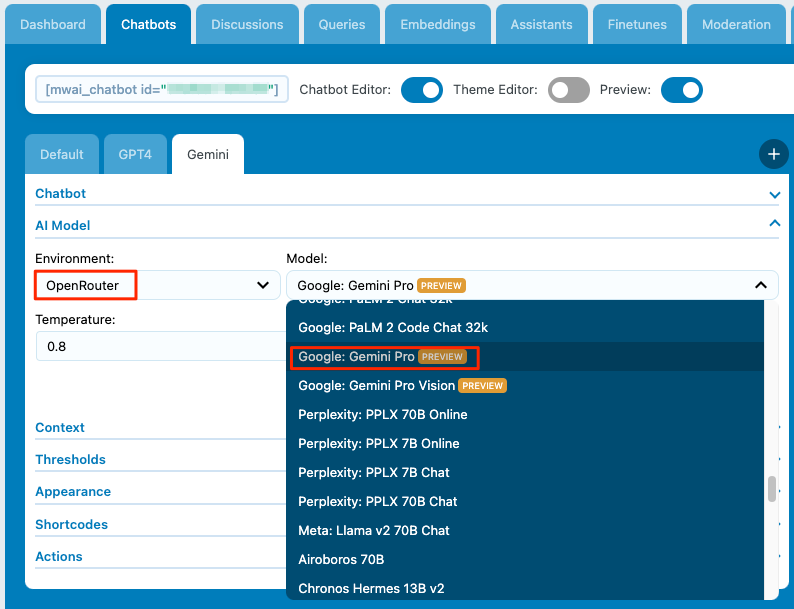
設定のEnvironments for AIでは Typeとして OpenRouterやAzure(OpenAI)も選べます。これにより、例えば、Gemini pro なども利用できます。

まとめ
今回、なんとなくわかったのは以下となります。
- AI EngineのPro版は、ベクターデータベースとも連携できる
-
PineconeとQdrantが現在使える - WordPressの記事を上記のインポートできる機能がある
- つまり、学習させることが可能
- 学習させた内容を回答させることが可能
- APIは、WordPressのREST APIを通して使える
- 認証は
Bearer Tokenが使える - 外部のAPIは、
OpenRouter経由で、Gemini proも使える
あとがき
応用すればいろいろと使えそうです。たとえば、自社のナレッジシステムを学習させた自社内AI チャットGPTとか。あとは、3Dオブジェクトと組み合わせて、音声でキャラクターとお話、会話できるものとか。アプリに組み込んで、ヘルプのやり取りをさせたりとか。
もっと機能を限定してシンプルなWordPressのプラグインとか作りたいですね。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。