スマホサイトでWordPressも納得したしなー!
あ〜、例の記事をネタにするんですね!


やっぱり運用が楽なのがいいしね!
率直な感想なんかを聞いてみたいわ。

長らく、スマホ上でWordPress環境を作って、自家サーバで動かしていましたがSLAも納得の数値を出せたのでそろそろ違う環境にしようかなと、考えていました。
今日のお話は、WordPressから静的なHTMLファイルを書き出してそれをGitHub Pages やNETLIFYで、独自ドメインを使って動かしてみた感想なんかを書きたいなと思います。具体的な手順なんかは記載していませんので、要望があれば別ネタにしたいなと思います。
WordPressでの編集から記事公開までの概略
全体の流れは、基本的に以下の3ステップです。
(1) ローカル環境のWordPressで記事を書く
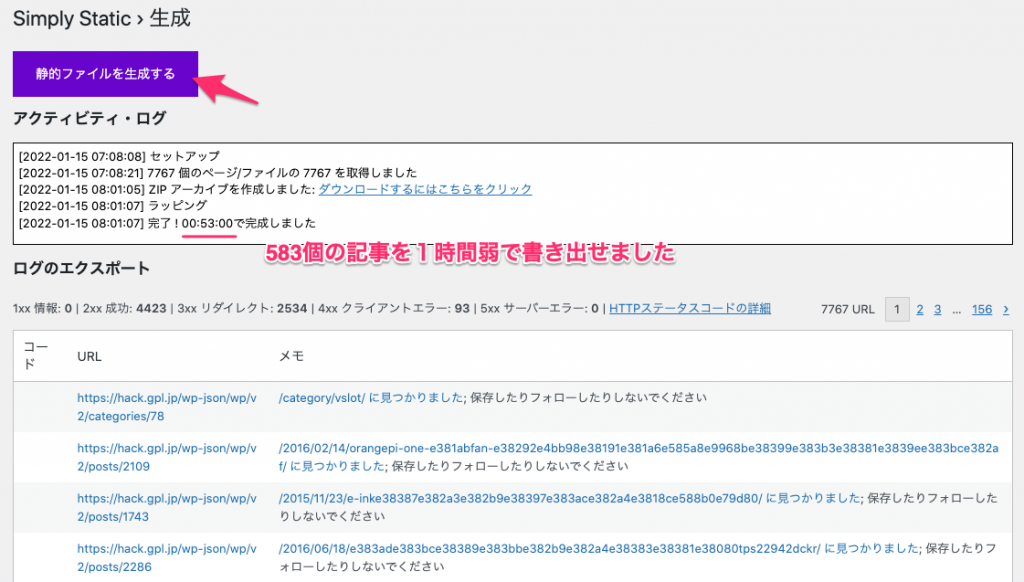
(2) Simply Staticプラグインで、「静的ファイルを生成する」ボタンを押す
(3) 上記でできたファイルを展開して、Github Pages のリポジトリへコミットする
Github Pages の設定をしておけば、こんな感じですね。(2) のファイル生成時間は、動作速度、記事数や画像数などにもよって変わりますが、自分の場合は1時間弱くらいでした。
WordPressのデータをどうやって、静的ファイルにするの?
これは非常によくできたプラグインがあります。それを使うだけ。いろいろ検討しましたが以下のが一押しです。
Simply Static
HTTPS://JA.WORDPRESS.ORG/PLUGINS/SIMPLY-STATIC/
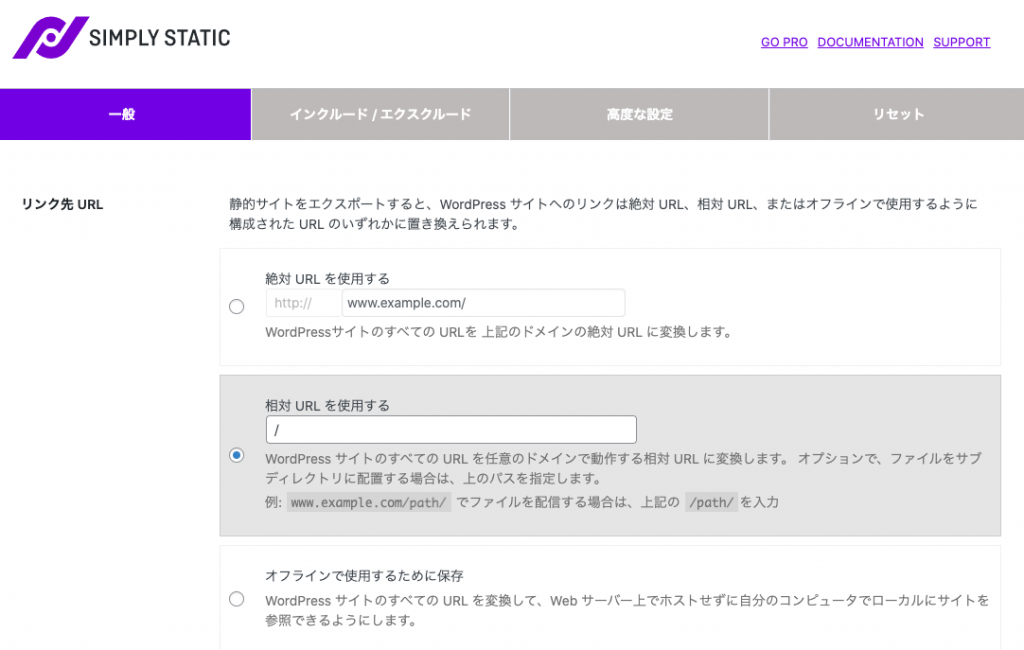
これは、Pro 版と無償版があります。今使っているのは、無償版ですが、Pro版も検討しています。とりあえずは、無償版でも十分な機能を持っています。以下のように「相対 URL を使用する」でファイルを書き出す設定をしておきます。なぜ相対URLにしているかといえば、ミラーサイトにも公開しているからです。このブログの場合、以下のように複数のリポジトリへコミットしているからです。
メインサイト:https://hack.gpl.jp/
エイリアス:https://junkhack.gpl.jp/
ミラーサイト:https://jh.gpl.jp/

あとは、「静的ファイルを生成する」でOKです。このブログの場合、583個の記事を1時間弱で書き出せました。

書き出したあとはどうするの?
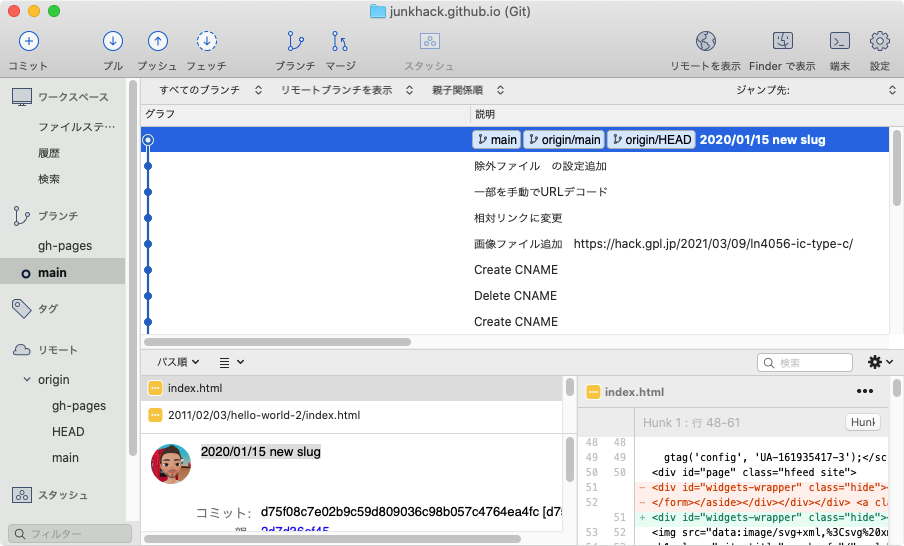
無事に静的ファイルが描き出せたら、圧縮ファイルを展開してGithub Pages のリポジトリにコミットするだけです。自分は、Sourcetree を使っています。

自動化するならスクリプトを作ってコミットもできると思います。そのうち、やってみたいなと思っています。ちなみに、Simply StaticのPro版はGitHub連携も出来るので一手間減ります。
環境づくりで、注意する点
WordPress の環境作りでは、以下の点に気を付ける必要があります。
- 書き出されるのは静的なHTMLとjsとcss と画像ファイルなのでコメントやメールフォームや検索など動的に動かすことができない
- なので、コメントは全部閉じる
- メールフォームなど、自分の場合はコンタクトフォーム 7を使わないようにした
- 検索はGoogleのカスタム検索をWordPressのウィジェットに貼り付ける(https://programmablesearchengine.google.com/cse/)
- WordPressのスラグは全部英文字にしておく(日本語は使わない)
- ローカル環境のPHP設定でメモリ関連の設定を上げておく
といったところでしょうか。静的化してもコメントやメールフォームを動かす別の方法もありますが、現時点ではまだ導入していません。そもそも、コメントやメールフォームは無くても良いかなと。あればコミュニケーションができますが、仕事の依頼系はメールでも十分かなと感じています。わざわざ、メールフォームにしておく必要性もないのが実際のところです。コメントについては、このブログの場合、ほとんど書き込みがないので無くても問題はありません。どうしても、コンタクト撮りたい場合は、メールしてもらえれば良いかなと現時点では思っています。
現時点で使っているプラグインは?
静的ファイルを書き出すSimply Staticを使っても、ちゃんと動作しているWordPressのプラグインは以下です。表示系ではない関係ないプラグインもありますが、表示系に関連するのは動いていることを確認しています。
+-------------------------------------------+----------+-----------+-------------+
| name | status | update | version |
+-------------------------------------------+----------+-----------+-------------+
| acf-quickedit-fields | active | available | 3.1.6 |
| advanced-custom-fields | active | none | 5.11.4 |
| akismet | active | none | 4.2.1 |
| autoptimize | active | none | 2.9.5 |
| backwpup | active | none | 3.10.0 |
| bulk-media-register | active | none | 1.25 |
| admin-featured-image | active | none | 1.2 |
| export-all-urls | active | none | 4.1 |
| google-sitemap-generator | active | none | 4.1.1 |
| jquery-manager | active | none | 1.10.6 |
| list-urls | active | none | 0.2 |
| luckywp-table-of-contents | active | none | 2.1.4 |
| multiple-domain-mapping-on-single-site | active | none | 1.0.5 |
| permalink-manager | active | available | 2.2.14 |
| search-regex | active | none | 2.4.1 |
| shortcoder | active | none | 5.6 |
| simply-static | active | available | 2.1.5.2 |
| google-site-kit | active | none | 1.48.1 |
| ultimate-addons-for-gutenberg | active | none | 1.25.2 |
| word-balloon | active | none | 4.18.4 |
| wordpress-importer | active | none | 0.7 |
| wp-external-links | active | none | 2.50 |
| wpfront-scroll-top | active | none | 2.0.7.08086 |
| wp-multibyte-patch | active | none | 2.9 |
| duplicate-post | active | none | 4.3 |
+-------------------------------------------+----------+-----------+-------------+意外だったのは、目次を作っている「luckywp-table-of-contents」や吹き出し表示の「word-balloon」もちゃんと動作しています。
まとめ
今回、なんとなくわかったのは以下となります。
・運用コストが下がるので、今後はコンテンツネタに力を入れていきたい
・やっぱり静的ファイルは読み込みが速い!
・WordPressとは今後もローカル環境で付き合っていきます
あとがき
かなり前から、WordPress運用環境を変えたいなと検討していました。やっぱりシンプルが一番です。まだ切り替えたばかりなので、少し記事を書いてからまた感想などを書きたいなと思います。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。