音声認識ってやったことなかったなー!
WEB技術だけで出来るみたいですね!


そうみたい。最近のブラウザは賢いですね
実用的なサンプルをお願いします〜

最近の音声認識って、どんな感じなんだろう? と思ったのでリサーチしてみました。きっと誰かが作っているだろうと思うので調査開始です。いくつか見つかりましたが、今日は、ブラウザが標準で持っている音声認識の機能を使って遊んでみようかなと思います。
さっそくデモです
さて、まずはデモを実際に触ってみてもらったほうが速いかと思います。PCでChromeブラウザであれば動作すると思います。Safariでも動作しました。
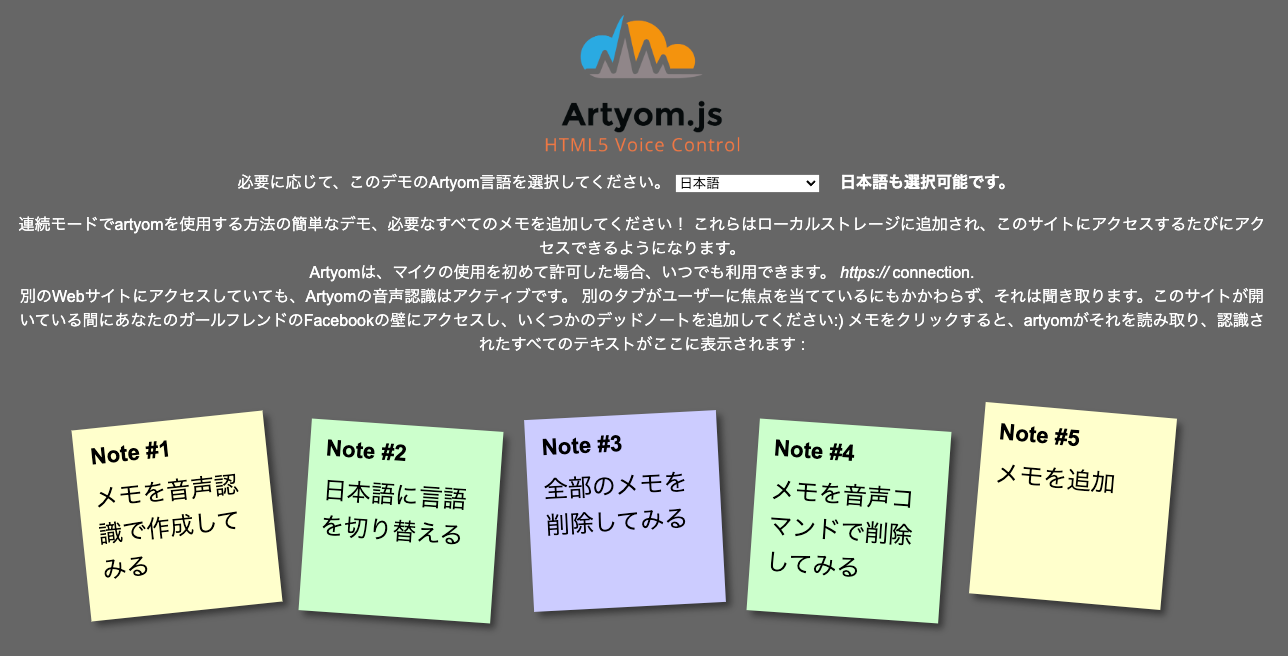
Artyom.js – A Sticky Notes Demo
このような付箋紙のToDoリストが音声認識で追加・削除できるものです。メモの追加は、以下のように喋れば追加できます。
- ソースコードレビューをする メモ作成
削除したい場合は、
- 1番目のメモを削除
とすれば、消えます。また、付箋紙をクリックすれば、その内容を喋ってくれます。なお、English USAや、English Great Britain にすると英語の発音じゃないと登録、削除できません。英語の発音練習とかよいのかもしれませんね。
ソースコード
元ネタは、以下となります。
github : Artyom.js
https://github.com/sdkcarlos/artyom.js
このToDoリストのサンプルアプリの元ソースのGITは不明でしたが、日本語化してあるのが自分のgithub リポジトリにコミットしておきました。
artyom.js – todo list
https://github.com/take-i/artyom-todo
どうやって動作しているのか?
とりあえず、サンプルを日本語化して日本語の音声で話せ、認識できるということがわかりました。さて、これはどういう仕組みで動作しているのでしょうか? どこぞやのAPIを叩いているのかと思っていたのですが、ソースをみるとそうではないようでした。
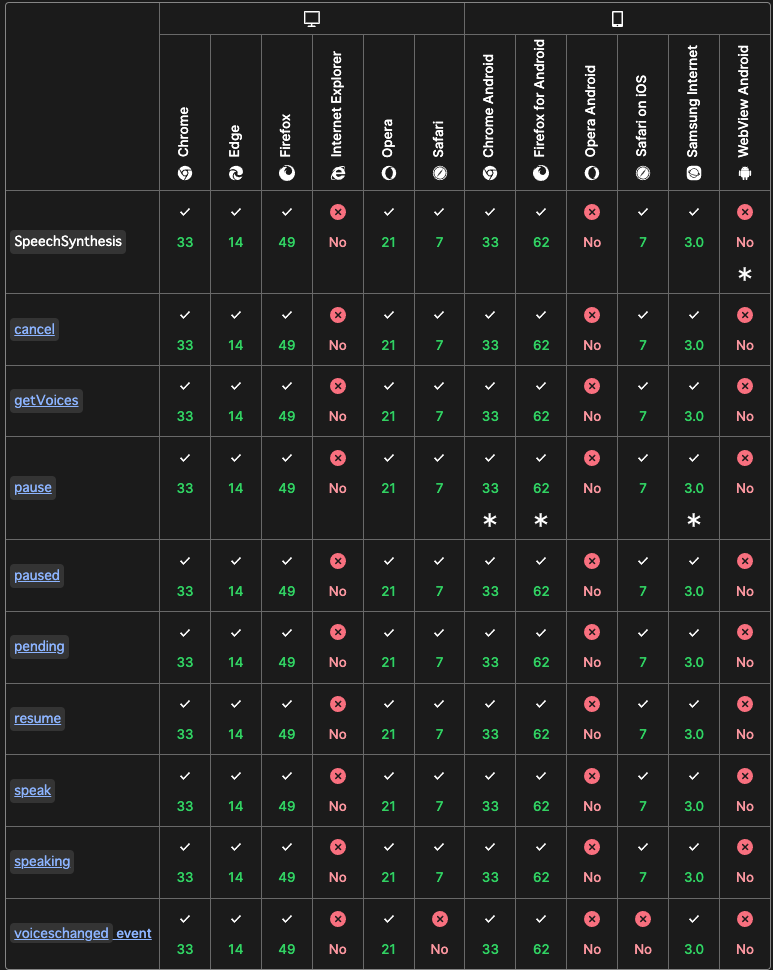
はい、これはWeb Speech APIというようで、つまりはHTML5 対応のブラウザに実装されている仕様ということでした。ほとんどの主要ブラウザーではサポートしているようです。
注意するのは、IEとAndroid版のOperaブラウザー、そしてAndroidのWebViewではまだ動作しないって書いてありますね。PWA化したWEBアプリなら大丈夫そうです。
音声をしゃべらせる部分が、SpeechSynthesisUtterance というようです。意味としては、音声発話ということですね。
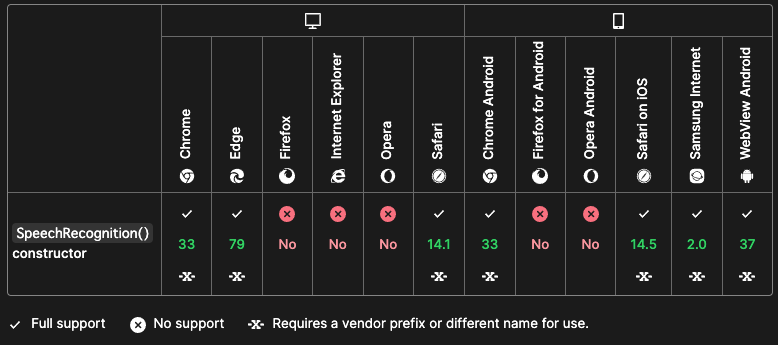
そして、音声を認識する部分は、SpeechRecognitionということのようです。こちらのブラウザ対応状況は
こちらは、AndroidのWebViewもいけるようですが、Firefoxや、Operaはだめなようです。ChromeやSafariはPC、スマホは大丈夫なようですね。
まとめ
今回、なんとなくわかったのは以下となります。
・最近のブラウザは賢くなって音声発話や音声認識もできる
・ChromeやSafarriやEdgeは問題なく使えそう。
・スマホは発話が、AndroidのWebViewでは使えないので注意が必要。
・httpsのSSL通信でないと、ブラウザからマイクへの許可許諾のダイアログがアクセスするごとに出る
・デモ版のJSはVerが0.9.6と最新1.0.6と比べて少し低いので、最新も使ってみたい
あとがき
音声認識や、音声合成は利用用途によって使えるので何か案件が来た時には積極的に使っていきたいですね。声フォントとか使えば、自然な喋りが実現できるし、キーボード入力が苦手な方は音声入力のようが良いですしね。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。