以前、スマホからのアクセスをもっと速くしたいなと思っていたのですが、高速化その3で手をつけることにしました!
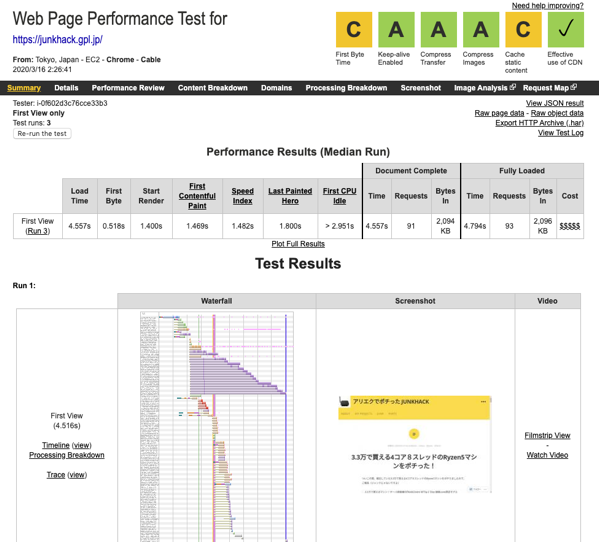
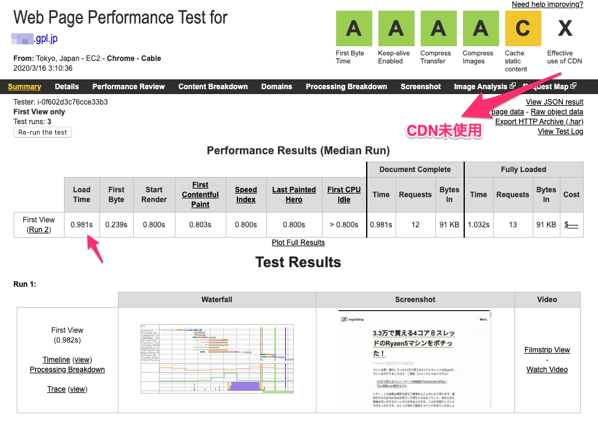
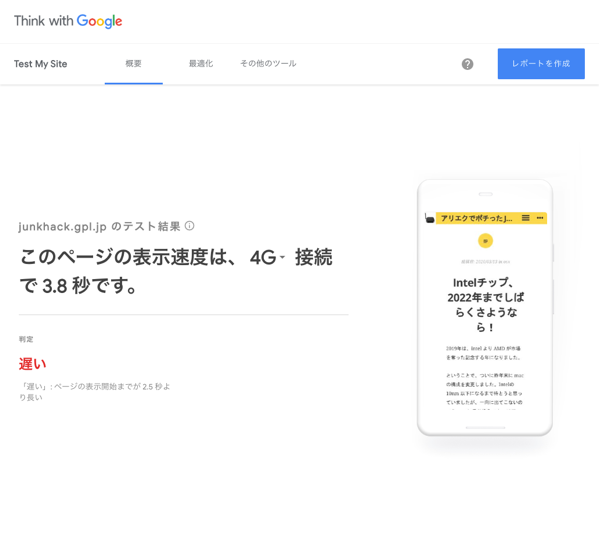
まず、手をつける前の状態は以下です。

はい、2.2秒かかっていたようです。レポートには、いろいろ書いてありますが画像の項目は以下のようにアドバイスされていました。
次世代フォーマットで画像を配信する
JPEG 2000、JPEG XR、WebP で画像をエンコードすると、読み込み時間が短くなり、モバ
イル通信のデータ量も少なくすることができます。フォールバック用に PNG 画像や JPEG 画
像も用意し、未対応ブラウザにはそちらを配信するようにしましょう。
ということで、WebP に変換することことにしました。変換には方向性として2つあり、1つはクラウドサービスでWebPに変換してもらうのを利用する方法。もう1つは、自サーバの機能を使ってWebP に変換する方法です。後者は、PHPがimagemagic をサポートしていてそのフォーマットにWebP がある場合に有効です。
phpinfo.phpにアクセス → サーバー設定のレポートを見る。
「imagick」項目の “ImageMagick supported formats” という行に「webp」があればサポートしています。
現在はまだテストサーバで mamp でやっていますので、これはサポートしていないことがわかりました。自分でサーバを作るときは対応させる予定ですが、今のところは外部クラウドのWEBサービスを使って高速化がどのくらい進むか確認してみようと思います。
パッと思いつくのは、https://tinypng.com/ のサービスです。

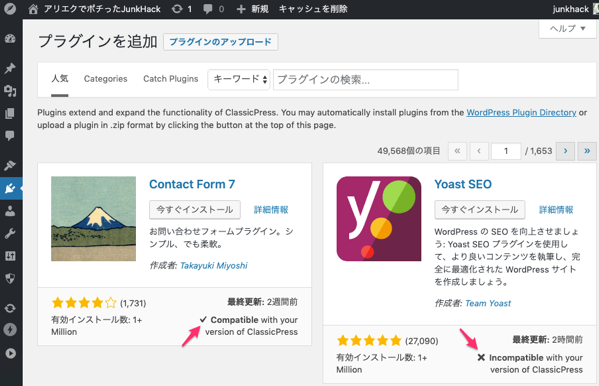
これをWordPress(ClassicPressでも利用可)で利用するPlugin があるので使うことにします。
Compress JPEG & PNG images
https://ja.wordpress.org/plugins/tiny-compress-images/
Plugin を有効にして、API をゲット(月に500まで利用可)です。メディア設定の自動リサイズを無効にして、medium_large_size_h のパラメータも以下から0 にしておきます。
https://yourdomain/wp-admin/options.php
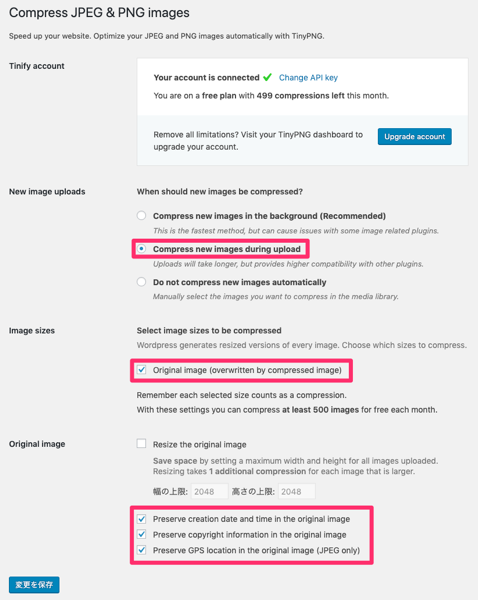
設定は以下のようにしておきました。

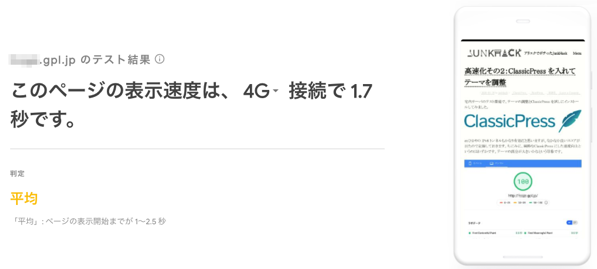
どのくらい高速化が進んだか確認してみましょう!

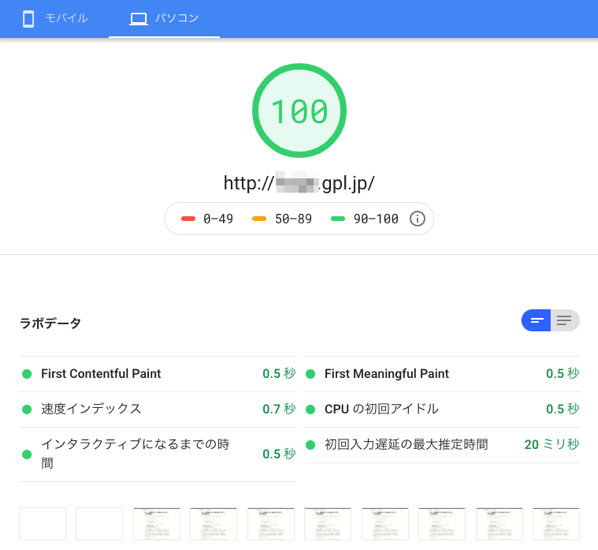
結果、1.7秒です。0.5秒改善しましたね!
あとついでなので、Autoptimize プラグンで JS と CSS の最適化をしておきました。これは有名なんで説明は省略。
Autoptimize
https://ja.wordpress.org/plugins/autoptimize/
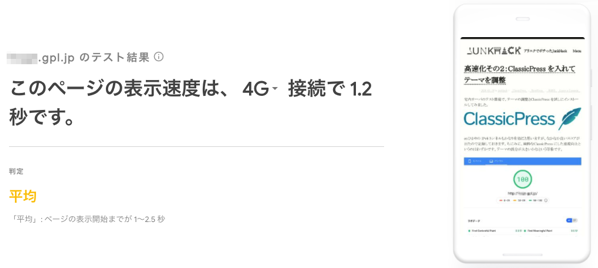
結果、高速化その3では最終的に、1.2 秒にまで改善できました。

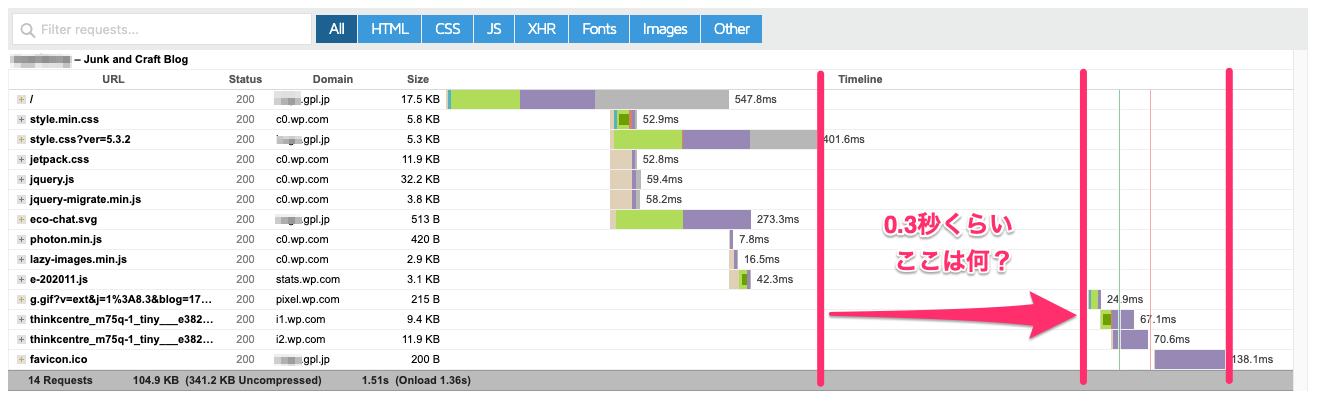
あと、0.3秒ほど頑張れば1秒以下になって「速い」の部類に入るかと! あとはサーバ側でがんばりましょうか。
・・・高速化その4 に続く