宅内サーバのテスト環境で、テーマの調整とClassicPress を試しにインストールしてみました。
enひかりの IPv6 トンネルもかなり有効だと思いますが、なかなか良いスコアが出たので記録しておきます。ちにみに、純粋なClassicPress にした速度向上というのはわずかです。テーマの部分が大きいかなという印象です。

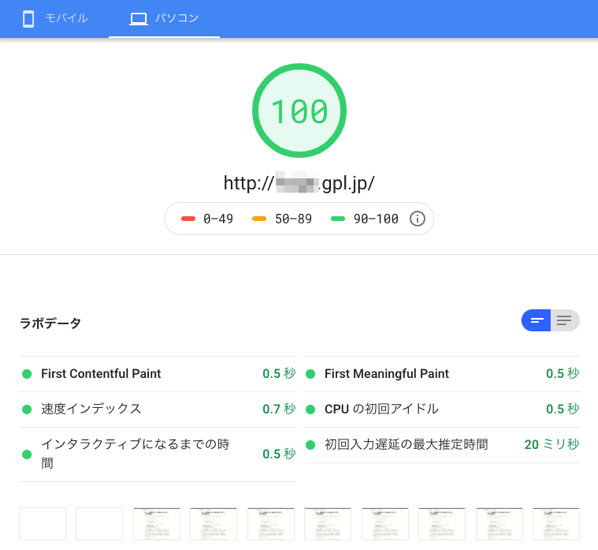
Google の PageSpeed Insights の結果です。ずっと99% であと1% が上がらなかったのですが、画像の遅延読み込み(※1)を行なったら100% になりました。現在のWordPress.com 上にあるデータと変わりないのに、テーマとかWordPress 本体を ClassicPress にして enひかりの v6ひかり+固定IPの環境にしただけです。 1秒未満なので、とりあえずは十分な結果がPCは出ていますね。ちなみに、開発環境は以下の通り。
WEB:NGINX1.13.2(MAMP Pro)
PHP:php7.4.1(MAMP Pro)
DB:MySQL 5.7.26(MAMP Pro)Server CPU:AMD Ryzen 5 3600
RAM:32GB
DISK:SSDCMS:ClassicPress 1.1.2
テーマ:Sustyバージョン: 1.0.0
WP Plugin:
Akismet Anti-Spam 4.1.4
AMP 1.4.4
Broken Link Checker 1.11.11
Catch Infinite Scroll 1.7
Lazy Load 0.6.1
Switch to ClassicPress 1.2.0
WordPress インポートツール 0.7
WP Super Cache 1.7.1
※1・・・画像の遅延読み込みとは、ブラウザが最初に「スクロールせずに見える」ページの画像のみを表示し、スクロールしたときに画像を読み込むということです。これらを簡単に実現するため、Lazy Loadを使っていますがやり方はいろいろあるようです。
モバイル環境については、まだ向上の余地がありそうです。JS の調整がまだ残っています。

ClassicPress は、wordpress5.3.2 から switch-to-classicpress プラグインを入れて行いましたがなんのトラブルもなくできました。ClassicPress にして明確になったのが、jetpackプラグインはない方が絶対的に速いです。また、ストレージ容量が ClassicPress は20MB くらい減りファイル数も300くらい減りました。
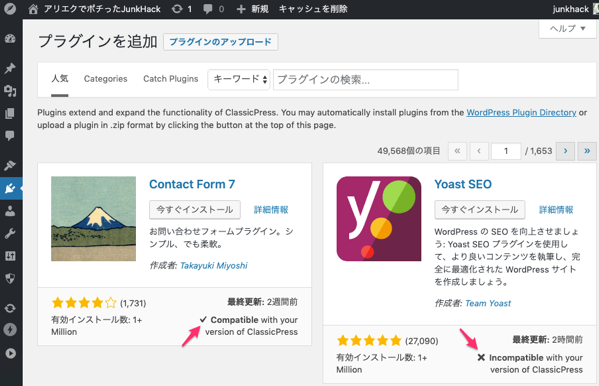
今の所、可もなく不可もなくといったところでしょうか? しかし、良いなと思うのは ClassicPressバージョン1.xは、長期サポート(LTS)バージョンということで安定して動作してくれそうな気がします。プラグインも同じようにインストールすることができて、動作するものは「Compatible with your version of ClassicPress」と表示されますので目安になりますね。

というわけで、方針としては ClassicPress を使っていくことにしました。そして、jetpackプラグインはもう使わないことにします。テーマは、Sustyをカスタマイズして使うことにします。