Rapid START CDNっていう国産のCDNがあって前から試してみたかったんですが、今回良い機会なので実際に登録してみました。
まず結論から行くとまだうまく行っていません。ハマりどころがあるんで、まずそれを記録しておくことにします。きっと、誰かの役にたつかもです。
ハマりどころ1
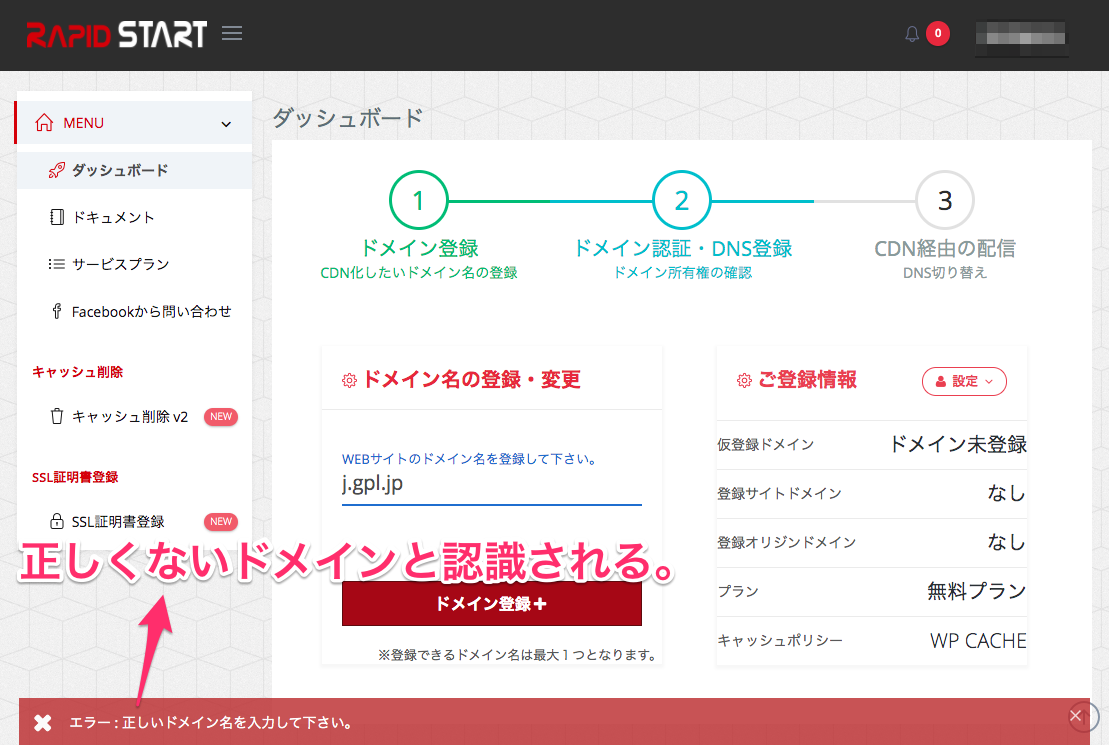
サブドメインで、一文字は登録できません。例えば、以下のようなサブドメインは、登録しようとするとエラーが出ます。
j.gpl.jp

2文字以上はOKです。1文字はサブドメインとしては問題なくちゃんとアクセスも出来るし通常のDNSにも登録できます。Rapid START CDN側の問題というか制約でしょう。
汎用JPドメインの第2レベルは、3文字以上しか登録できませんが、第3レベル(今回でいうjの部分)はドメイン運用者が自由に決めらます。文字種は限りがあります。英字(A~Z)、数字(0~9)、 ハイフン( – )が使用できます(先頭と末尾の文字をハイフンとするのは不可)
では、2文字でやって見ましょう。Good Gameの略でgg.gpl.jpということにしましょうか。Gが多すぎて見にくいですがね。まぁテストなんで良しとしましょう。DNS登録して、digなどで引いてみましょう。TTLは60秒と短くしてあります。
# dig gg.gpl.jp
::
;; ANSWER SECTION:
gg.gpl.jp. 60 IN A 116.58.181.140
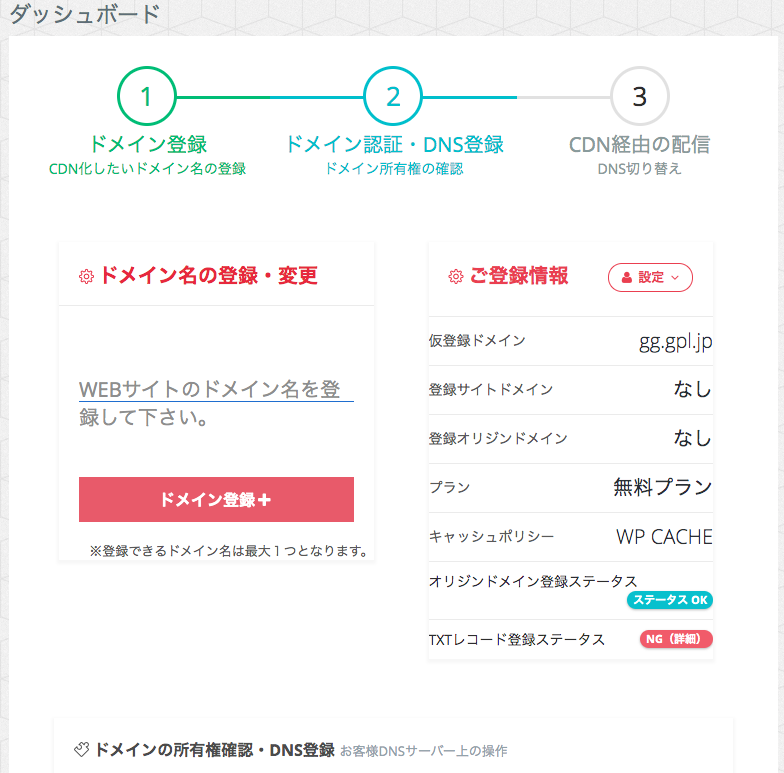
::では、RapidStartのCDNコンパネで登録してみましょう。

はい、できました!次は、オリジンサーバのAレコードをDNSに登録します。
origin.gg.gpl.jp
というAレコードです。こんな感じで引ければOKです。
# dig origin.gg.gpl.jp
::
;; ANSWER SECTION:
origin.gg.gpl.jp. 60 IN A 116.58.181.140
::次はドメイン所有確認のため、長いドメイン部のテキストレコードをDNSに設定しておきます。

以下のように確認しておきます。
$ dig -t TXT xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.jh.gpl.jp
::
;; ANSWER SECTION:
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx.jh.gpl.jp. 60 IN TXT "redbox-cdn-verification=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
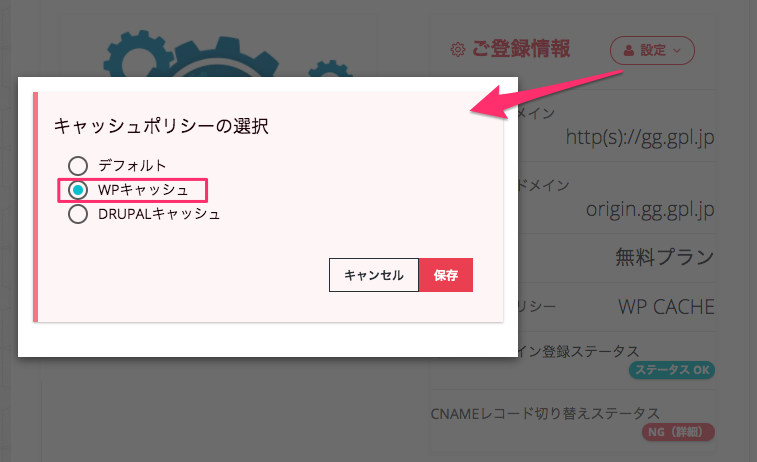
::所有確認が出来れば、ステータスがOKになります。コンパネの設定から、WordPress のキャッシュポリシーにしておきます。

あとは、動作確認のためhostsファイルを書き換えて確認せよとありますのでやってみます。
$ cat /etc/hosts
#::
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
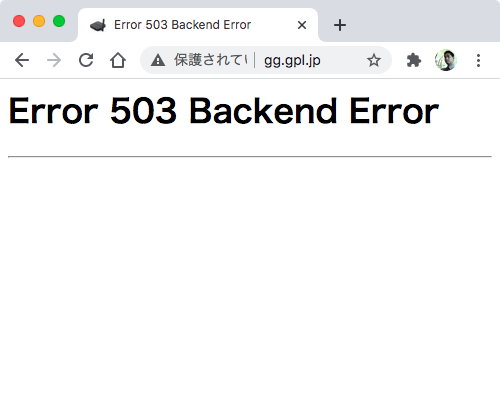
160.16.92.179 gg.gpl.jpこれでブラウザーから http://gg.gpl.jp/ へアクセスしてみます。

さて、何がだめなんでしょうかね? どなたかわかる方いらっしゃいましたらコメントください。一応、RapidStartのフェイスブックのチャットで聞いているんですが、まだ回答がありません。
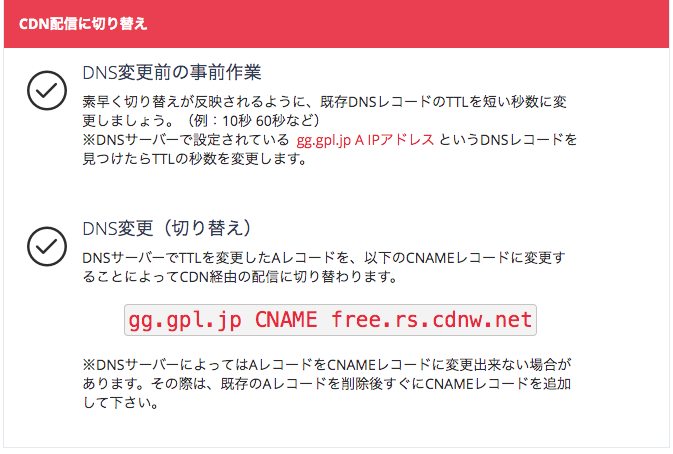
ちなみに、このテストがOKであれば、該当Aレコードをcnameに書き換えます。が、このままでは同じ結果になるのでCNAME書き換えてもだめです。

この free.rs.cdnw.net のIPは引いてみると以下です。
$ dig free.rs.cdnw.net
::(略)
;; ANSWER SECTION:
free.rs.cdnw.net. 29 IN A 59.106.219.21959.106.219.219 なんですが、160.16.92.179 からでも同じホストへアクセスできるのでしょうかね。ちょっと相手側構成はわかりませんが、そのように指示があるので経路が違うだけなんでしょう。
一応、試したことは以下ですが、同じ結果です。
・コンパネからキャッシュの全削除
→ 上のほうに失敗の文字がでているんですが消せてるんでしょうかね。
・同じことをもう一度、違うサブドメインで登録
→ 最初、jh.gpl.jp で登録し、今回 gg.gpl.jp でやってみたがだめ。