
結論:2024年10月現在でプログラミングのワークフローは変わりつつある!これを知らないのと、知ってるのとでは大違いということがわかりました。
この記事の概要
- VScode経由で、AIにお願いして自然言語(日本語)で電卓を作った
- 作ったのはNext.jsで動作するWEBアプリ
- その作り方の具体例
- シーケンス図やフローチャートや仕様書なども良いものを作ってくれます
AIにお願いして作ったもの
何を作ったのかというと、それはmacOSの付属する電卓アプリのカラーリングに似たWEBアプリの電卓です。僕自身がほぼ知らないNext.jsのフレームワークを使ってAIに作ってもらうことを目標にしたプロジェクトです。AIが作ったソースコードは以下にあります。

- macos clone calc2:https://github.com/ishizaka0/macos_calc_clone2
- 動作デモ:https://macos-calc-clone2.vercel.app/
また、GITHUBにあるreadme.md の仕様書もAIに作ってもらいました。びっくりしたのは、シーケンス図やフローチャートなんか書けないだろうな!って思っていたのですが、依頼したら作ってくれました。GITHUBにある図はまったく、加工していません。びっくりですよね!シーケンス図をこちらにも載せておきます。
sequenceDiagram
participant User as ユーザー
participant CalculatorApp as 電卓アプリ
participant Display as 表示部
participant Clipboard as クリップボード
User->>CalculatorApp: ボタンまたはキーボードで入力
CalculatorApp->>Display: 入力値を更新
Note right of Display: displayValueを更新
User->>CalculatorApp: "="キーを押下
CalculatorApp->>CalculatorApp: 計算式を組み立て
CalculatorApp->>CalculatorApp: evaluateExpression関数を呼び出し
CalculatorApp-->>Display: 計算結果を表示
CalculatorApp->>CalculatorApp: 履歴を更新
User->>CalculatorApp: "COPY"ボタンを押下
CalculatorApp->>Clipboard: 計算結果をコピー
User->>CalculatorApp: 外部から数字をペースト
Clipboard-->>CalculatorApp: 数字を貼り付け
CalculatorApp->>Display: displayValueを更新作り方・概要
さて、ではどういうものを用意すれば良いのでしょうか? それは簡単で以下を用意すれば良いです。
- OpenAIなどAIサービスプロバイダのAPI KEY
- VScode
- そのプラグインのCLINE:LINK

これだけです。
作り方
いきなり作り始めても良いのですが、完成度を求める場合は、仕様書を作ることをお勧めいたします。たとえば、gitのREADME.mdと、macosの電卓のスクショだけLocalの適当なディレクトリにコピーして、そのディレクトリをVScodeで開きます。
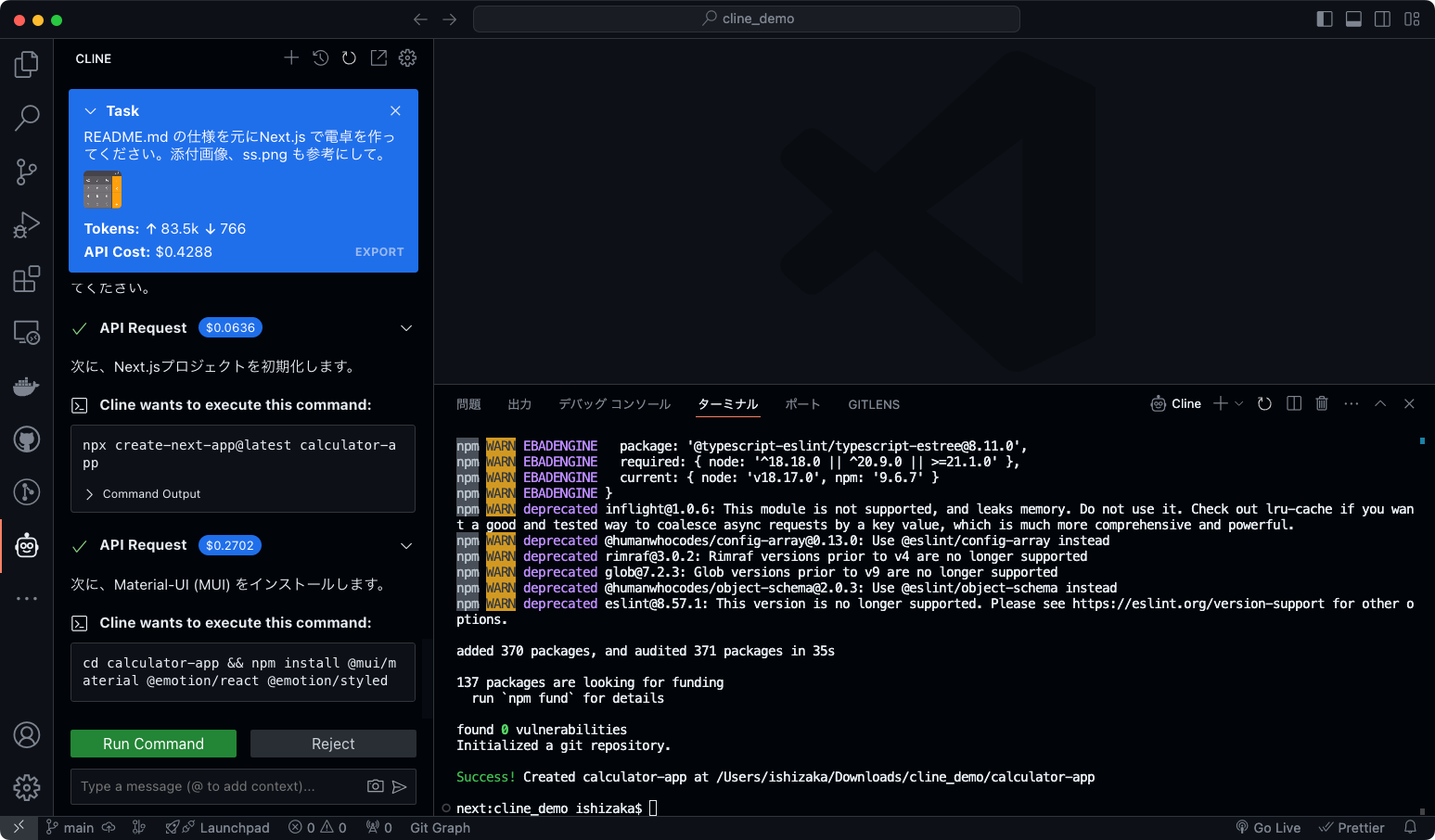
そして、CLINEで以下のようにお願いするだけです。
README.md の仕様を元にNext.js で電卓を作ってください。添付画像、ss.png も参考にして。

画像は、カメラアイコンから添付できます。すると、npx create-next-app@latest calculator-appなど必要なコマンドなどを、Run Commandするだけです。画像は1つ進んだ状態です。たとえば、エラーなどが起きてもそれを再度、AIが判断し解決策をコマンドなりを教えてくれます。やばいですよね!
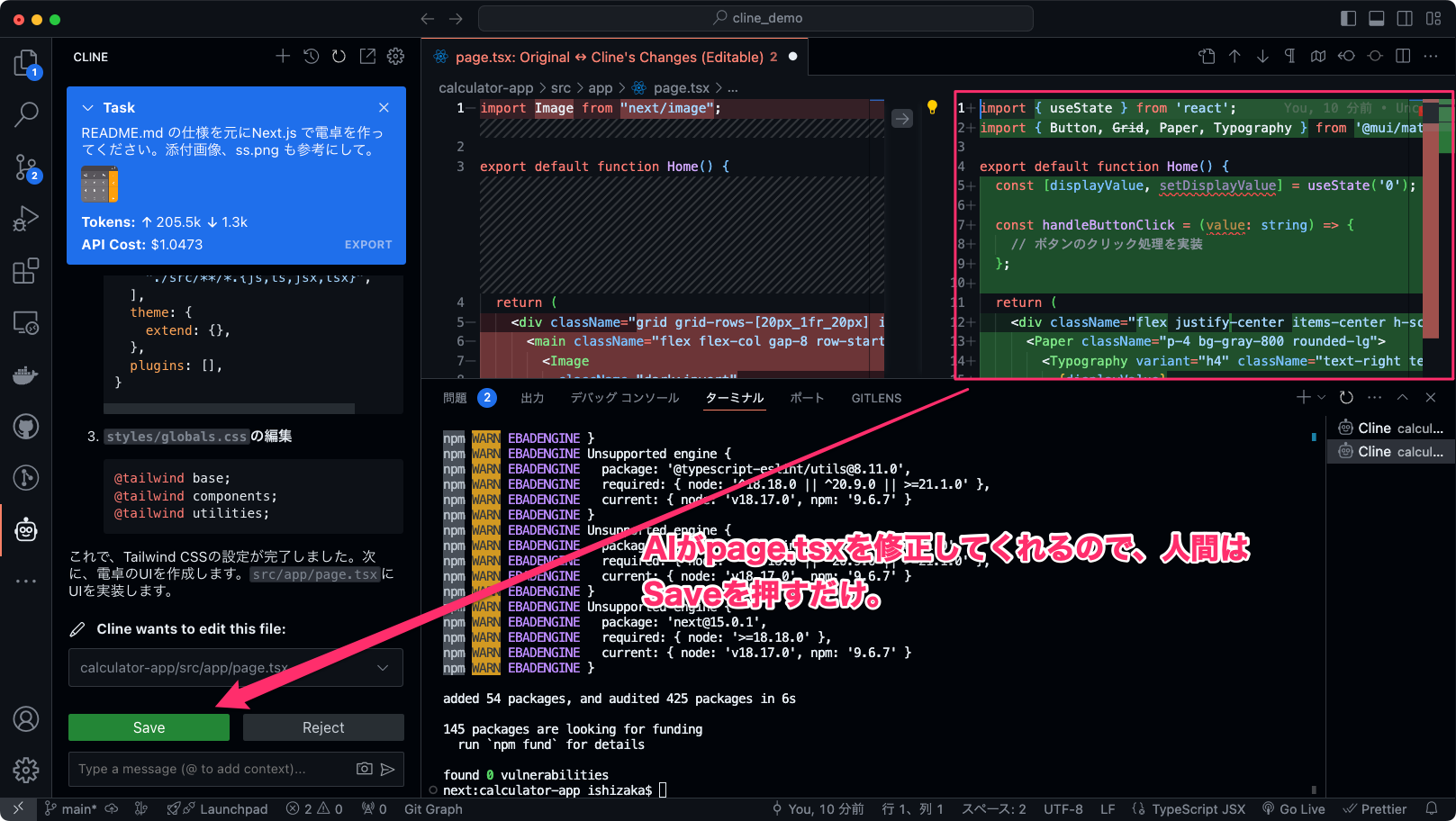
そして、以下のスクショではpage.tsxをAIが書いてくれて人間はSaveボタンを押すだけです。ふぁー! この時点で僕はぶっ倒れそうになりました。

実際に作り込んでいく過程では、指示の仕方が重要です。
作るときのコツ
やってみるとわかりますが、指示の与え方、つまりお願いの仕方がポイントです。 時には、無限ループっぽくなるときもあります。そういう時は、ソースコードを全部1枚のテキスト上にして、WEB版のChatGPTのo1に解決してもらいます。そして、その指示や、修正ソースコードをCLINEで投げることにより、ほぼ全て解決できました。 CLINEでo1に投げると、コンテンツが長いって怒られますのでWEB版を使いました。
また、UIを作る時は、v0 の方がより良いUIデザインを作ってくれます。あと、実際の開発フローのようにGITで管理して、ISSUEを作りフューチャーブランチを切りながら、進めるとよりどこに問題があって、どういうコードが書かれて、AIがどこで間違っているのかの原因を探る時に効果的です。
AIプロバイダについて
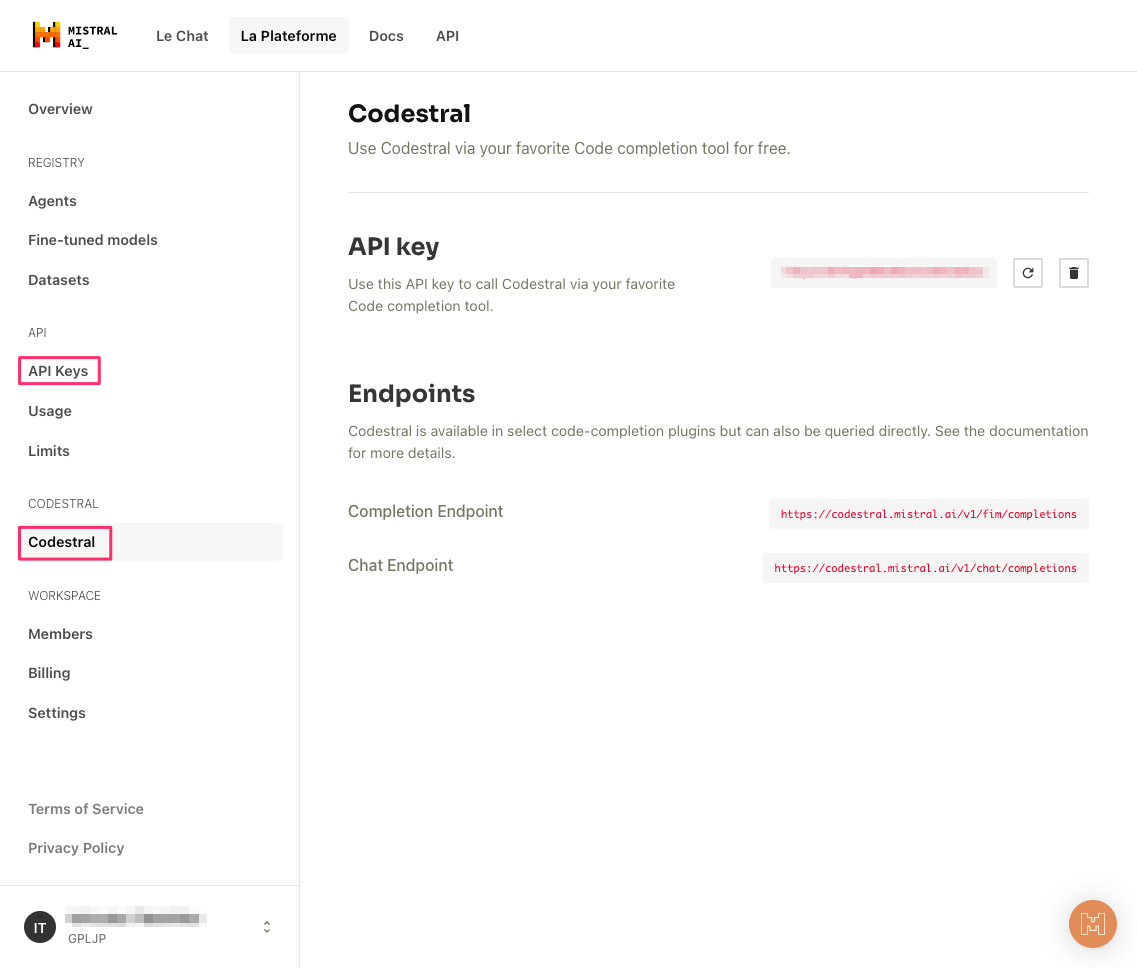
CLINEで指定できるプロバイダは、いろいろあります。ChatGPTのo1はAPI経由では使えないようなので、mistral.aiのCodestralというのがあります。これを使いたい時は、APIキーを発行して、CLINEのOpenAI Compatible で使えるかなと試したのですが、うまくいきませんでした。以下を入れてプロキシー経由で使えば回避できるみたいでした。
pip3 install litellm
pip3 install 'litellm[proxy]'- APIキー発行しておいてください:https://mistral.ai/news/codestral-mamba/
export MISTRAL_API_KEY=取得したAPIキーを
export CODESTRAL_API_KEY=これのAPIキーは別のようです。取得したAPIキーを
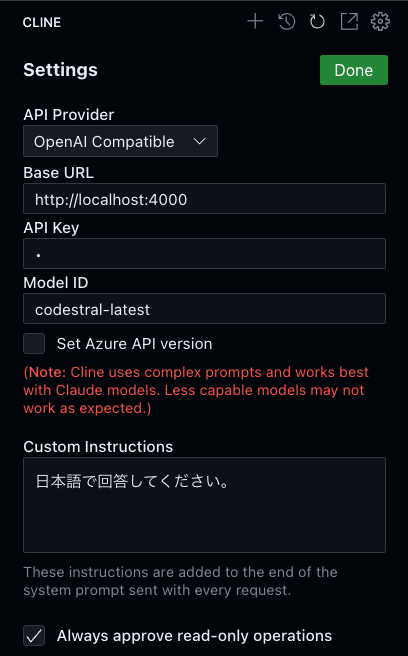
litellm --model mistral/mistral-large-latestCLINE側には以下のように設定します。

無料版だと、レート制限が低かったり、データが非公開じゃなかったり、カスタムモデルが使えなかったりと制限がありますので、よさそうであれば有料プランも考えています。

まとめ
今回なんとなくわかったこと
- VScodeから、CLINEプラグインを経由しAPI経由で使う
- 仕様書は必ず書くべき。面倒な時はあとから、ソースコードのロジックを追って書いておく
- 要求仕様は、平たく言えばアジャイル開発するときの、ユーザー目線のやれることを文章化することが大切
- システムプロンプトにも、絶対守ってほしいルールは書いておくと良い
- AIにお願いするときは、具体的にお願いする
- CLINEのAIにお願いするとき、お願いの仕方をより頭の良いAIであるo1に依頼する
- 実際の開発のワークフローと同じようにすることで、問題がどこにあるか顕在化することが可能
- Bugが取れない時は、ChatGPTのo1など、IQの高いAIに解決してもらう
- gitなどでAIの変更履歴を保存し、方向性が悪くなったら元に戻せるようにしておく
- 指示を与える人間が問題の根本を理解していないと、うまく解決できないのでまずそこを理解してからAIに指示を与える
あとがき
ChatGPTが発表されたのは、2022年11月30日です。今は2024年10月ですから来月の30にがくると丸2年になるわけですね。 そして、僕らエンジニア業界のワークフローも変わりつつあります。まだ、これに気がついていないエンジニアもいますが、僕はこれらの体験によって今後の仕事で何が大切なのかを改めて考えさせられました。 結局、AIのほうが広範囲にいろんな知識を知っていて頭が良いわけで、細かな構文や、パッケージの依存関係などそういう部分はAIに任せれば良いです。しかし、一番重要なのはそれ以外の人間でしか決められないアプリの方向性や、大切にしたい部分。これは指示を与える人間がしっかりと方向と方針を固めておかないと良いものは作れないな!と感じました。
また、ここには書ききれませんでしたが、以下のアプリも作れることを確認済みです。とにかく、ひと昔前(といっても1年前くらいですが)はこんなワークフローが作れるなんて夢にも思っていませんでした。
- これ以外にもAndroidネイティブアプリをビルドした
- Auth認証の面倒なのも作れます
- macOSやWindowsネイティブアプリも作り始めています
とんでもない世の中になったもんです。ある意味、大チャンス到来といったところでしょうか。プログラムミングの勉強も、AIと一緒にやればより、深く学習できますし。 1つだけ、懸念があります。それはAIが自律的に動けるようになったとき、OSのカーネルにAI機能を統合してしまう恐れがあることです。すごく堅陣なOSができる反面、使い方を誤るとやばい用途にも使われることになります。良い未来にしたいものですね。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。
