
スクショの専用キーがほしい!
Macだと、シフト+コマンド+3とかの?


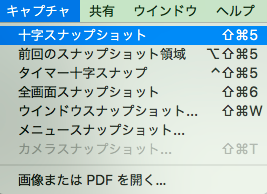
Mac標準だとそうだけど、Skitchっていうスクショツール使ってるからシフト+コマンド+5だね。
いろんな需要があると思うからカスタマイズできるといいね

今回のDIYは、ちょっと実用的なものを作ろうかと思います
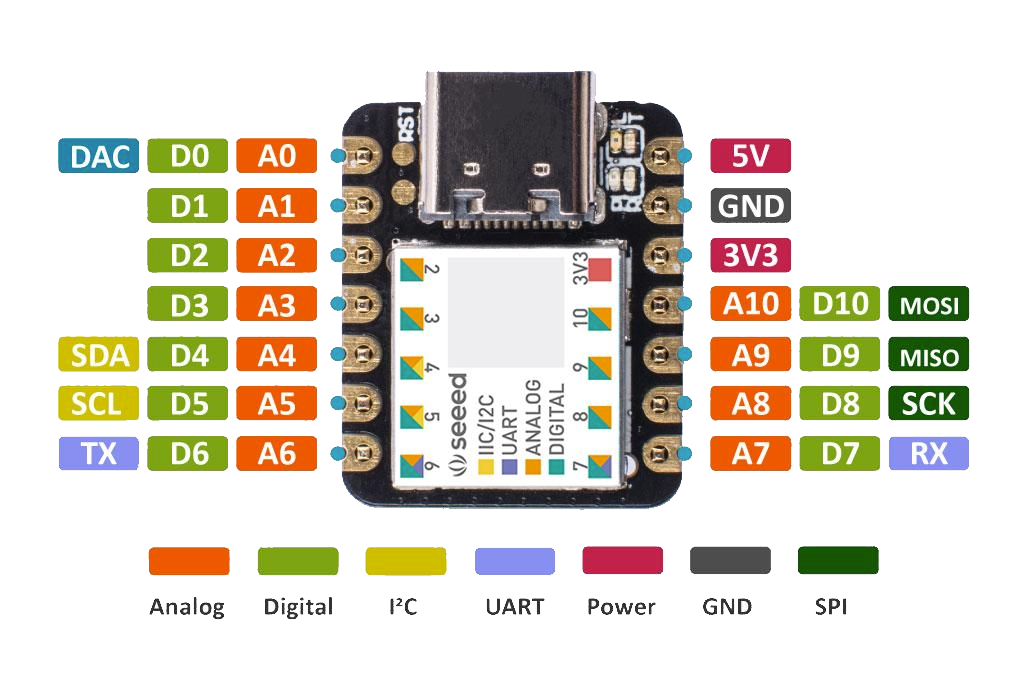
最近、はまっている小さくて安いArduino互換機、XIAOを使ってカスタマイズできるキーボードを作ろうと思います! 冒頭でも少し触れましたが、MacのスクショアプリでSkitchっていうツール使っているんですが、このスクショのショート専用のキーボードを作ろうかと。ショートカットは、シフト+コマンド+5ですが、3つもボタンを押さないといけないので、1ボタンだと助かります。

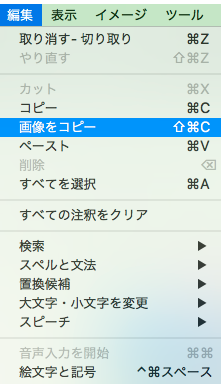
その後、Skitchの編集メニューから「画像をコピー」でクリップボードに入れてWordPressのローカルアプリに貼り付けるのが、一連の動きです。このショートカットがシフト+コマンド+C です。

構想では、この2つのボタンが専用であるといいなと。キャンセルしたいときにESCキーがあると便利かもしれませんね。
使えるUSBライブラリは?
TinyUSB Mouse and Keyboard library
https://github.com/cyborg5/TinyUSB_Mouse_and_Keyboard/
このライブラリは、Chris Youngさんが統合したTinyUSBです。以下で紹介されています。
examplesを試したのですが、記述がわかりやすいし使いやすそうだったのでこれでやってみることにします。他にも、Seeedの紹介ページにAdafruitのライブラリを使った例がありますが、examplesを見た限りでは使いにくそうでしたのでこちらはパスです。
ライブラリを入れる
マスターのZIPをArduinoIDEから入れて、例題をやってみます。
ZIP : TinyUSB_Mouse_and_Keyboard
URL
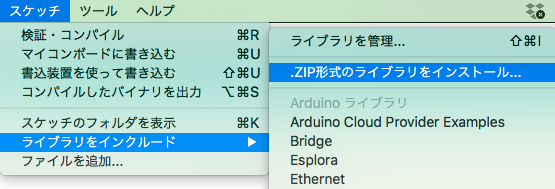
Arduino IDEからライブラリをいれるのは、以下からです。

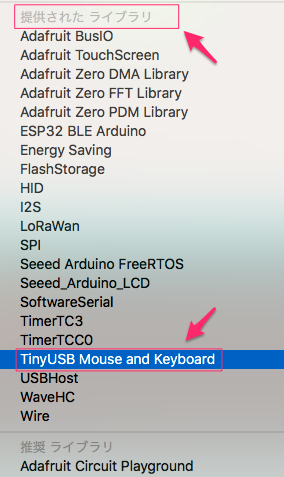
ZIPのライブラリを入れると、以下のように同じところから見えていると思います。

提供されたライブラリは、Macだと以下に入るようです。直接ここに入れてもOKです。
/Users/USERNAME/Documents/Arduino/libraries/
ちなみに、ArduinoIDE組込(デフォルトの)は以下です。
/Applications/Arduino.app/Contents/Java/libraries/
XIAOのボード関連は以下にあります。
/Users/USERNAME/Library/Arduino15/packages/Seeeduino/
ライブラリとか、PGのディレクトリ以下に格納しておいたほうが後からわかりやすいかもしれません。数年後、また動かそうとすると環境変わっていたりしますからね。その場合は、includeをダブルクオートで囲って記載すればカレントディレクリ(現在のディレクトリのこと)を参照します。
#include "TinyUSB_Mouse_and_Keyboard.h"サンプルを動かしてみる
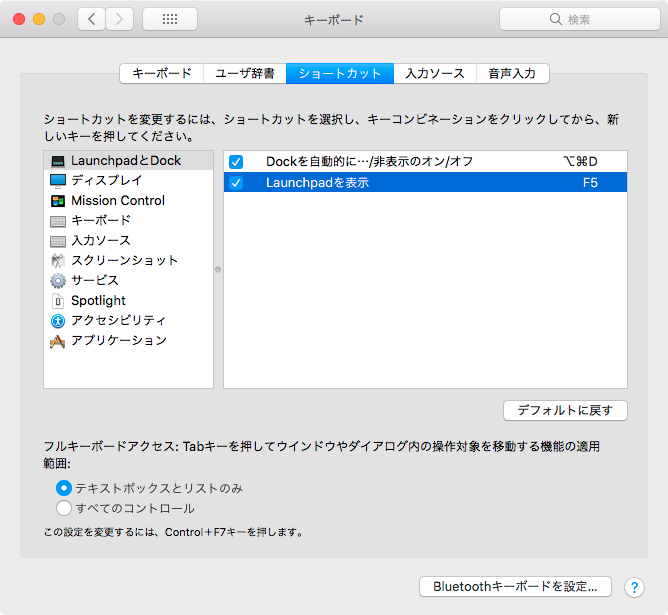
Macユーザーで、Launchpad のショートカットをF5にしていれば動作します。

$ git clone https://github.com/take-i/XIAO-USB-example.git
$ cd XIAO-USB-example/xiao_usb1/
$ open xiao_usb1.ino XIAOに書き込んで、見てください。ブラウザが起動して JunkHackのページが見えていれば成功です。
サンプル例では、Launchpadが開き、コマンドFで検索、英字モードに切り替えてterminalをタイプしてターミナルを開きます。ターミナルからはURLをオープンしています。macの場合、コマンドの修飾キーは以下のようにKEY_LEFT_GUIが相当します。WindowsだとWINキーです。
// New terminal windows
Keyboard.press(KEY_LEFT_GUI);
Keyboard.write('n');
Keyboard.releaseAll();Keyboard.pressは、押しっぱなし状態になるのでKeyboard.releaseAll()でリリースします。delayを入れないと、速すぎて期待する動作にならないので適当に調整します。
4ボタンの専用キーボードを作る!
さて、サンプルはうまく動いたので実際にボタンをつけて日常的に使える状態にします。こんなコードにしました。
https://github.com/take-i/XIAO-USB-example/tree/master/ss-keyPin接続は、A7 , A8 , A9 , A10 とGNDの5つです。なお、このPGは同時にボタンを押した時の考慮はしていませんのでご注意を。クリティカルなボタンの場合は、何かキーが押されている場合は違うキーの処理に入らないようにする必要があります。
筐体に組み込む!
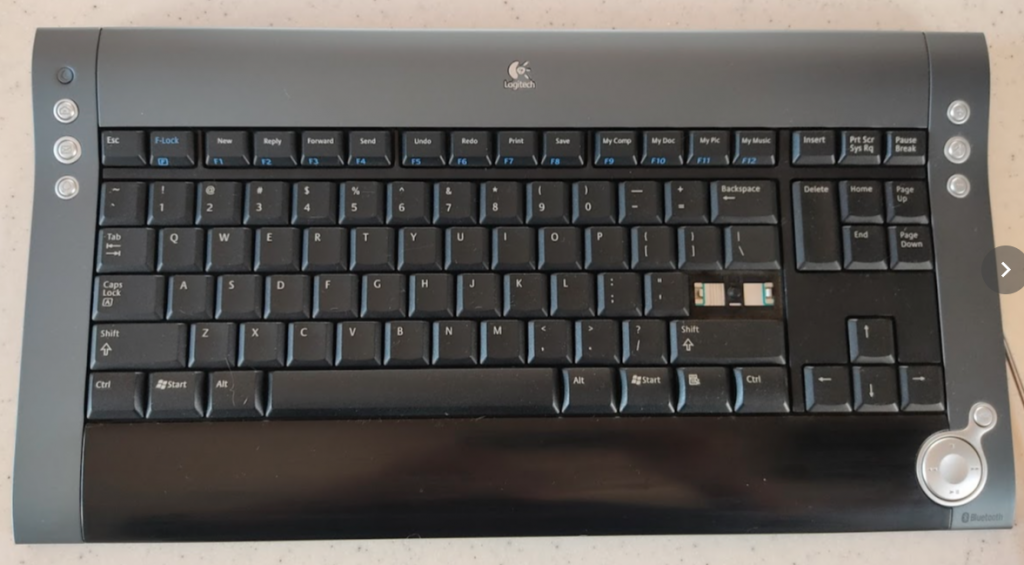
3Dプリンターとメカニカルスイッチで作るのが面倒だったので、適当なジャンク品のキーボードを漁ってきました。

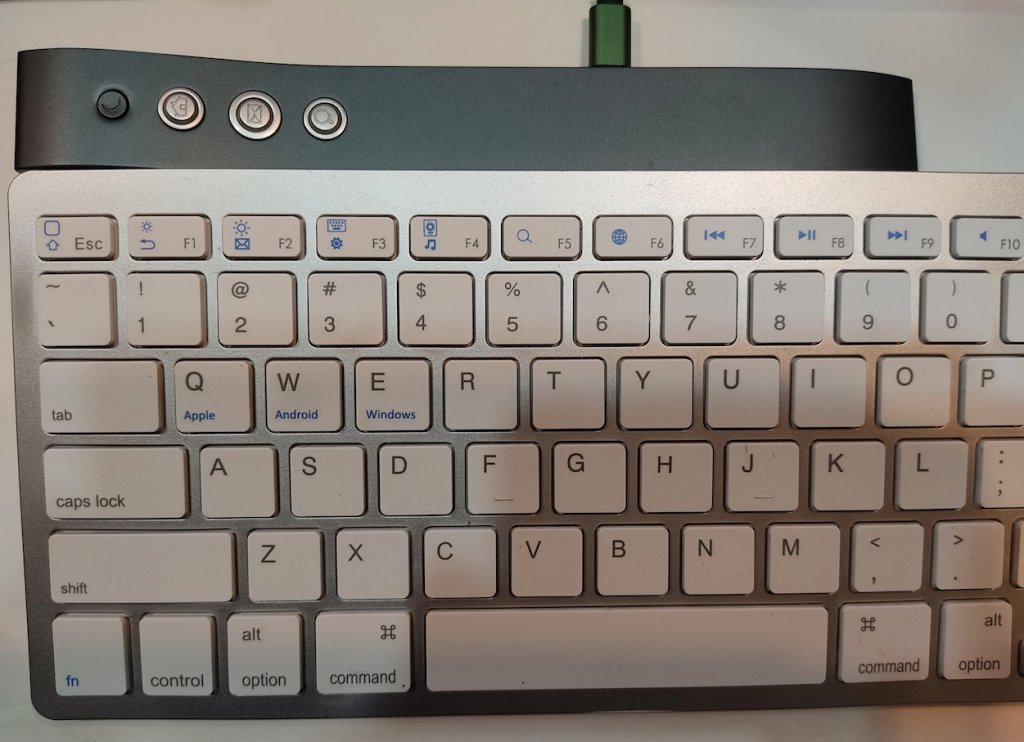
15年くらい前の無線キーボードです。エンターキーが無くなっているのは、子供に剥がされたからです。それ以来、使っていませんでしたがここに来て約に立ちそうです。
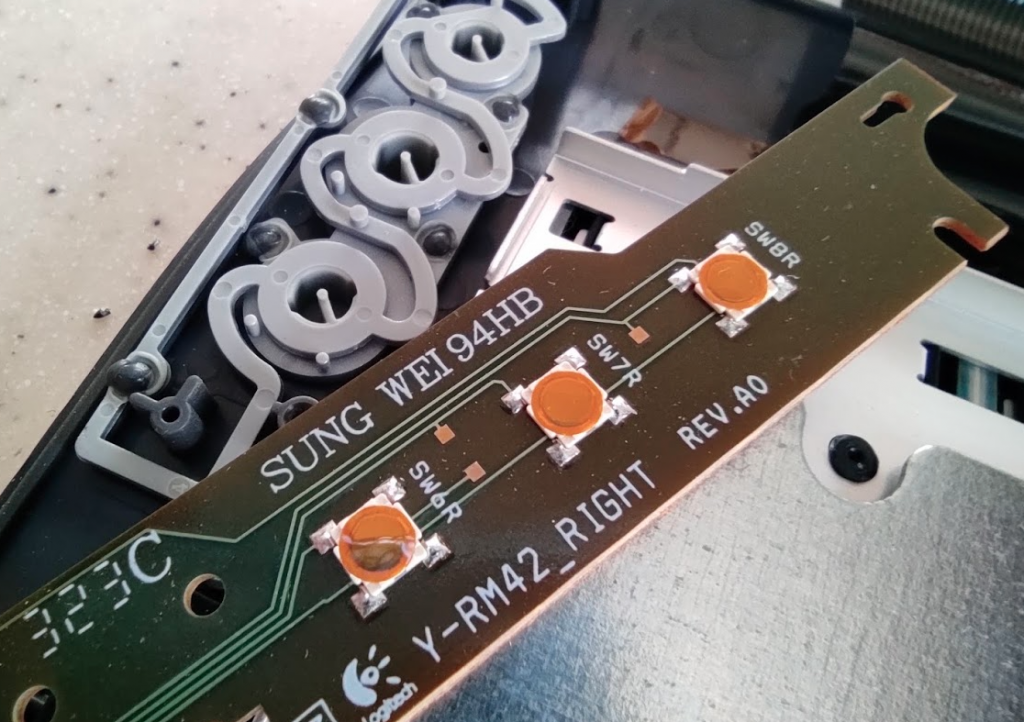
このタイプのキーボードはノートPCと同じで、キーボードの下はフィルムのメンブレンスイッチになっています。これにジャンパー配線するのは厳しいので、端っこのパーツを使うことにしました。

こっちは基盤があって、なんとかなりそうです。キーボード筐体をグラインダーで切断し、左側部分を使うことにしました。こんな感じ。

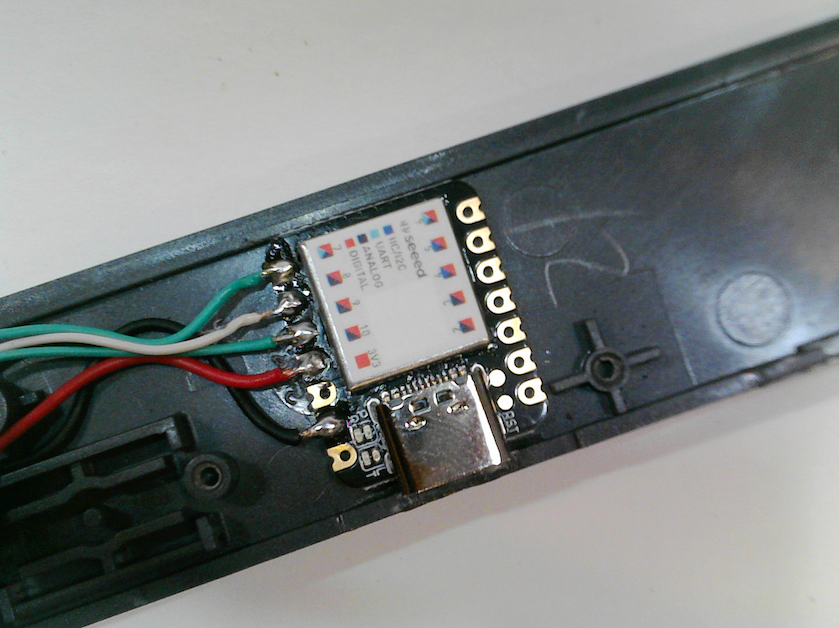
配線はこんな感じ。XIAOは小さいので、ほんと助かります。


黒い線がGNDで、それ以外はボタンからのプリント基板の配線からジャンパー線を出して使っています。
こんな感じで、無線キーボードの上に置いてあります。

右側からESC、スクショ、スクショのコピー、https://www.canva.com/ を開く の4機能を持たせてあります。今もこの記事を書いているときにこのボタンを使っていますが、かなり便利ですね! canvaを割り当てているのは、ブログ記事のサムネイルをいつもここで作るからです。今回はこんな感じかな?

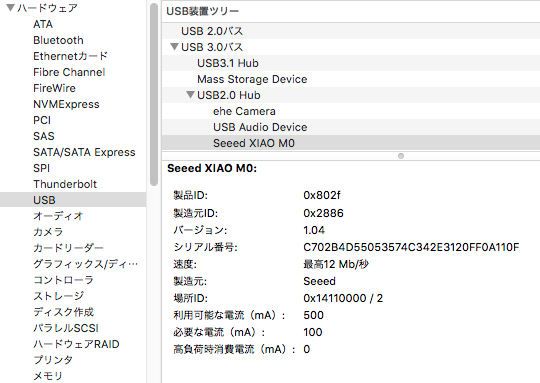
Macからはこんな感じで認識されています。

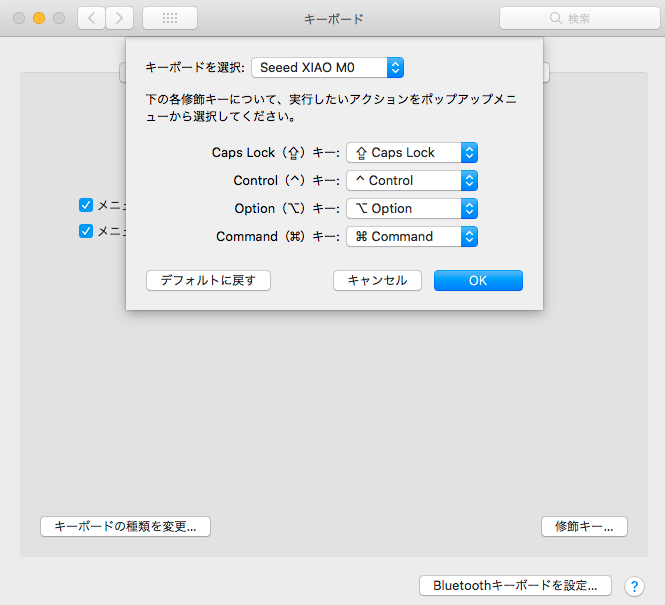
キーボードの修飾キーにも、出ていますね

MacのKeycodeを確認
※追記
MacだとどんなKeycodeがタイプされるのか確認しておきたかったので、macosで動作するキーロガーのソースを少し修正してDecで数字を出すように改修したものが以下にあります。
Mac OS X Keylogger
https://github.com/take-i/keylogger-macos
オリジナルは、アトランタのアプリ開発者、ケーシー・スカボローさんが作ったものです。簡単に使い方を記載しておきます。
$ sudo touch /var/log/keystroke.log
$ sudo chmod 644 /var/log/keystroke.log
$ git clone https://github.com/take-i/keylogger-macos.git && cd keylogger-macos/
$ make
$ sudo ./keyloggerログは以下のパスに数字で出力されます。
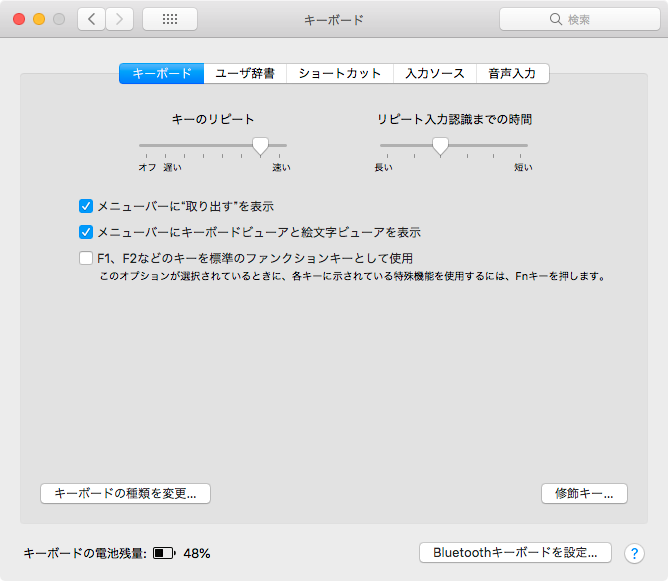
$ tail -f /var/log/keystroke.logたとえば、Macのキーボード配列の場合、F3キーはMission Controlのキーとなり、Keycodeは、160となります。F3の場合は99です。純正キーボードの場合は、以下のようにキーボード設定に「F1、F2などのキー標準のファンクションキーとして使用」のチェックボックスがでます。社外キーボードの場合、これはでないようです。

DIYキーボードをUSB接続したとき、macのキーボードだと認識させてMission Controlのコードとして認識させるようにする方法を模索したのですが、ちょっとよくわかりませんでした。また、いつか再チャレンジしたときに覚書として書いておきます。
まとめ
今回、なんとなくわかった・わからなかったのは以下となります。
・Seeed XIAOは簡単にキーボード・マウスのデバイスが作れる
・スイッチOn,OffタイプであればPinの数分、キーは作れる(最大、11Key)
・ライブラリは、TinyUSB Mouse and Keyboard libraryが使いやすかった
・KeycodeというのがUSBの仕様で決まっているようです(hut1_12v2.pdf)
・こっちのUSB仕様書のほうが新しいかな?(hut1_21_0.pdf)
・macの場合は、Mac OS X Keylogger を少し手直しすれば番号がわかる
・しかし、USBの仕様書とは違う値が帰る(例:F3は、macだと10進で160または99、USB仕様書では、60)
・PGの定義は、0xC4で10進だと196
・ここによれば、0x88以上は、その値から0x88を引いた数(10進だと136)となるようです。つまり、196-136=60 なるほど!PGの定義からは謎がとけました
・しかし、macのkeycodeは違う値を出す。ここがよくわからない
・おそらく、macはkeycodeのマッピングテーブルを持っているのだろう
・または、キーボード種類によってF3はMission ControlになるようOSがマッピングしているのだろう
・keycodeとUSBデバイスのレイアウトの関係はまだ奥が深そうだ
・フィルムのメンブレンスイッチって自作できないかな?
・アルミテープとラミネートフィルムで作れないかな?
あとがき
作ってみて、実際に使ってみたらすごく具合がいいです。USBデバイスをこんなに簡単に作れるとは、驚きですね。いつか、本格的なキーボード作りもしてみたいです。40%キーボードとか小さくて可愛いので使ってみたいんですが、何から手をつけていいのかよくわかりません。あと、薄いMacのキーボードに手が馴染んでしまったのでという理由もあります。
まぁ次キーボード作る機会もあると思うので、その時は自作したいですね。
著者にメッセージ
間違いのご指摘など、コメントじゃなくて、個人的にやりとりしたい場合はこちらからどうぞ。お返事が遅くなるときもありますが、ご了承を。
