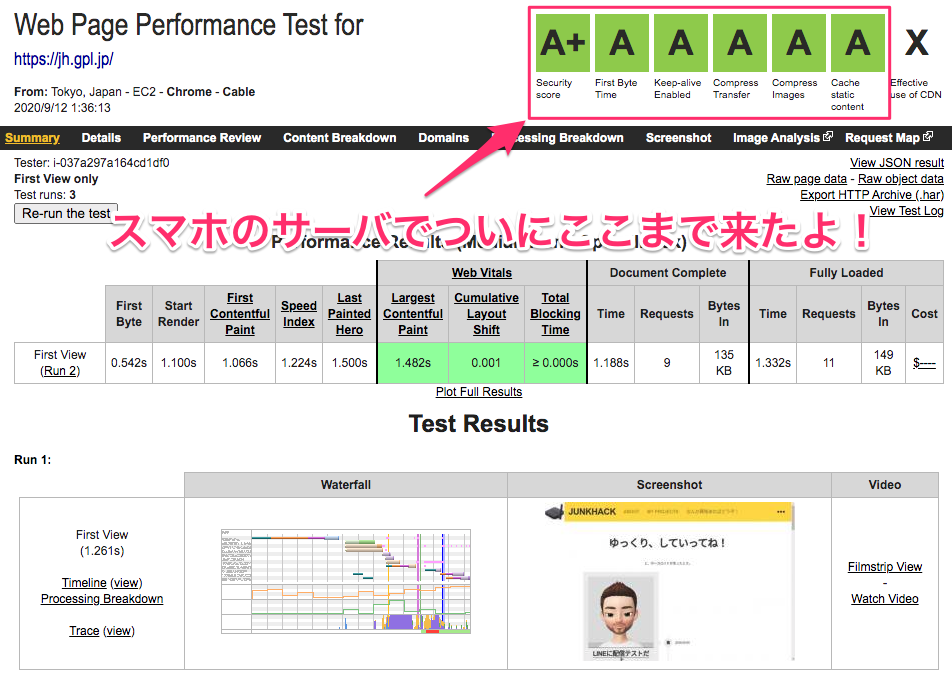
はい、ただ今引っ越し準備中でして、このブログをスマートフォン上に作ったWordPressサーバに引っ越しします。9月末か10月頭予定で各種チューニングをやっていましたが、ついにスピードテスト系の評価サイトでほぼオールAを取ることに成功しました。

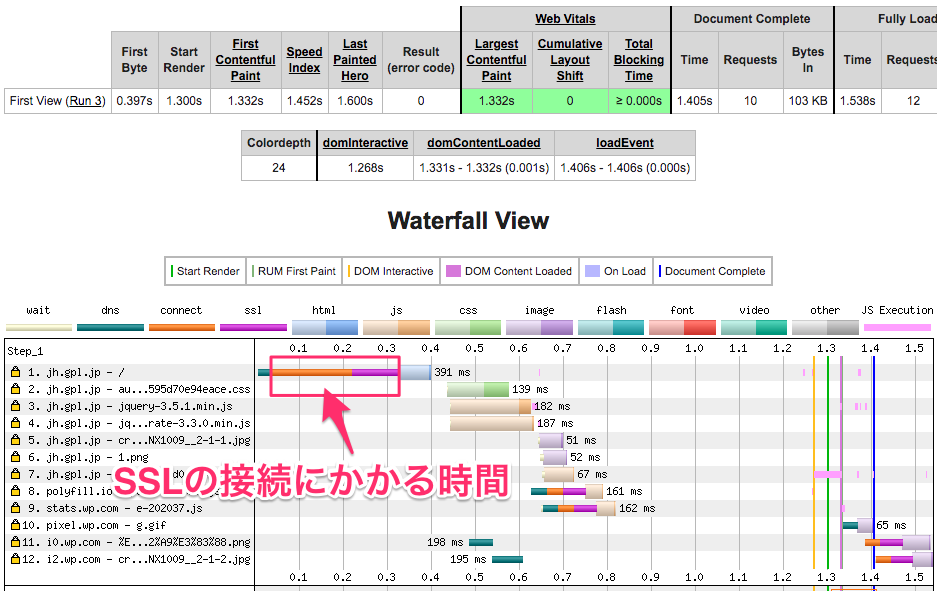
いくつかある評価サイトの中では、ここが一番好きです。ここの計測サイトは東京リージョンもあり、また各種グラフが見やすくビデオプレビューまで付いて来ます。
WEBPAGETEST
https://www.webpagetest.org/
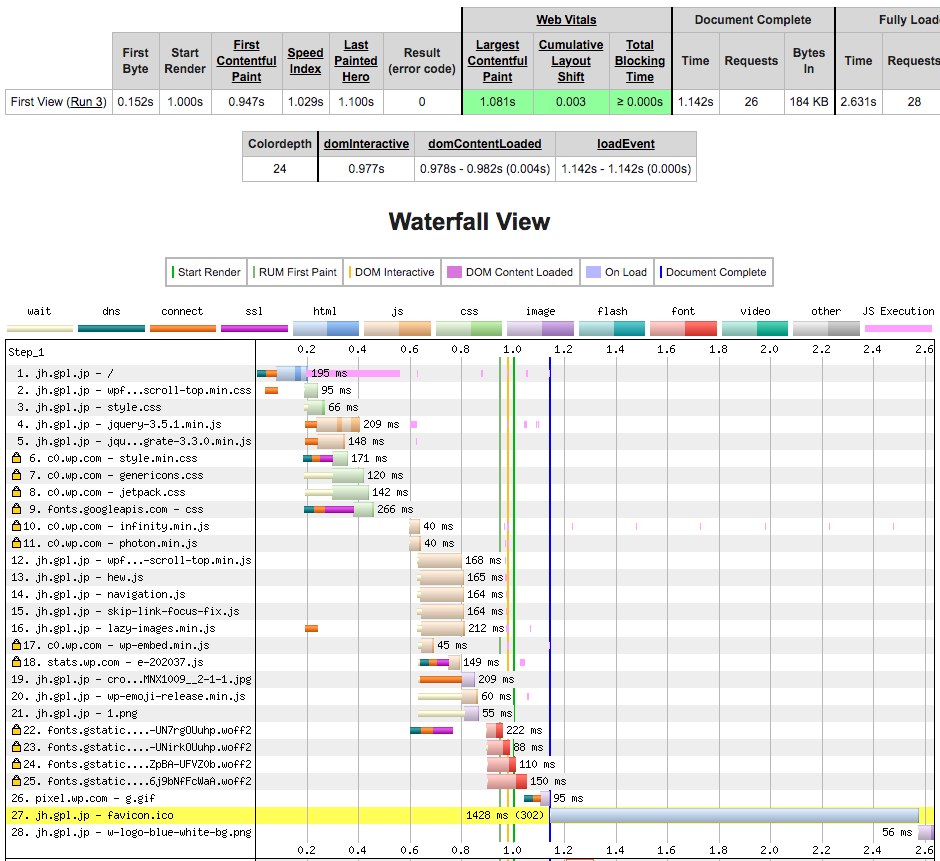
主な評価観点は、左から以下のようになっています。
- セキュリティ
- 初期アクセスまでの時間
- Keep-alive通信がONか?
- 圧縮転送されているか?
- イメージの圧縮はどうか?
- 静的コンテンツがキャッシュされているか?
- CDNを使っているか?
7番のCDNは一部、WordPressのをつかっていますが、全部は使っていないので、x になっています。これはどうするかまだ迷っています。一度、国内のCDNをテストで使ってみようと思ったのですがうまく動作せずでした。まだ原因がわかっていません。
難易度的には、簡単なものから3・4・5・6・2・1・7で難しかったです。今回は、自分なりの考えをメモりつつ、1つづつ紹介していきたいなと思います。必ず正解っていう部分はないところでもあるので、あくまで自分はこんな対策と対応をしたよっていう感じです。いろいろツッコミどころはあるとは思いますが、何かあればコメントでお気軽にどうぞ。
難易度G・Keep-alive通信がONか?
これは apache を使おうが、nginx を使おうが最初からデフォルトONになっているので意識せずともAになると思います。今回は、最終的に nginx を使うことにしましたので、nginx.conf に以下を設定しています。タイムアウト時間は短いほうが良いと思います。でも、ここは突き詰めると難しい部分です。興味がある方は、以下などを一読されると良いかなと思います。
ぜんぶTIME_WAITのせいだ!
https://qiita.com/kuni-nakaji/items/c07004c7d9e5bb683bc2
http {
::(省略)
keepalive_requests 100;
keepalive_timeout 3;
::(省略)termux 上の android OSでは、一般的なLinuxと違ってKernelパラメータも調整されているはずですので、ここが何が適切なのかを明確にするには root権限のあるスマホで termux を動かし負荷テストをしながら、各種TCPの状態遷移を見ていくのが正しい姿勢です。という意味では一番難しい部類ですが、今回はそこまで突っ込まないことにします。
難易度F・圧縮転送されているか?
圧縮レベルは1でも十分という意見はありそうです。
http {
::(省略)
gzip on;
gzip_vary on;
gzip_proxied any;
gzip_comp_level 6;
gzip_types text/plain text/css text/xml text/javascript
application/json application/javascript application/x-javascript
application/xml application/rss+xml application/atom+xml
image/svg+xml;
::(省略)難易度E・イメージの圧縮はどうか?
これは今回は、ジェットパックのプラグインでwordpress のCDN側から画像が出ています。そこで適切に圧縮してくれているので簡単です。ただ、やりだすと奥が深いので、中間くらいの位置付けにしてあります。
難易度D・静的コンテンツがキャッシュされているか?
これは、レスポンスヘッダにNo max-age または expiresをつければ解決します。具体的には、nginxの設定で以下を設定すればOKです。
location ~* \.(jpg|jpeg|gif|png|css|js|swf|ico|pdf|svg|eot|ttf|woff)$ {
expires 60d;
add_header Cache-Control "public, no-transform";
access_log off;
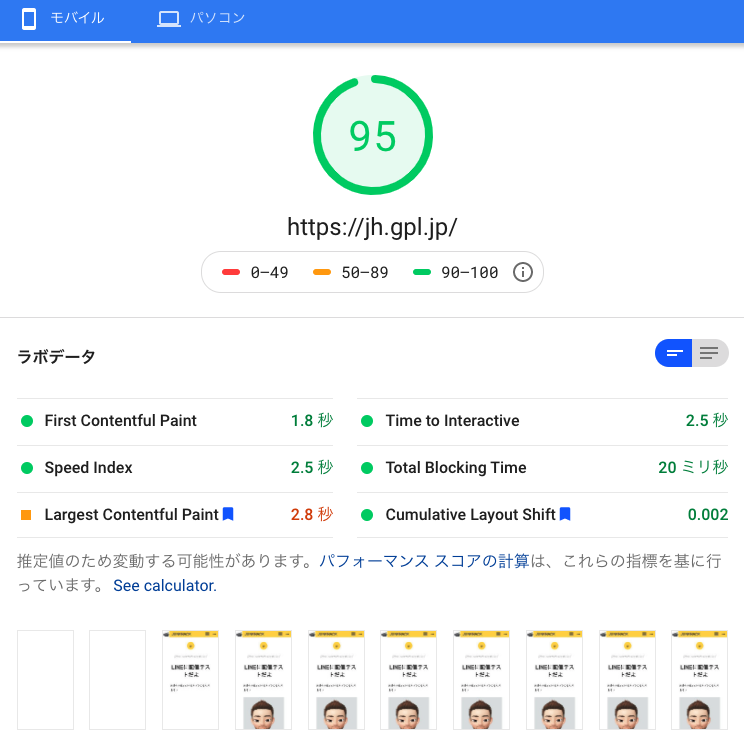
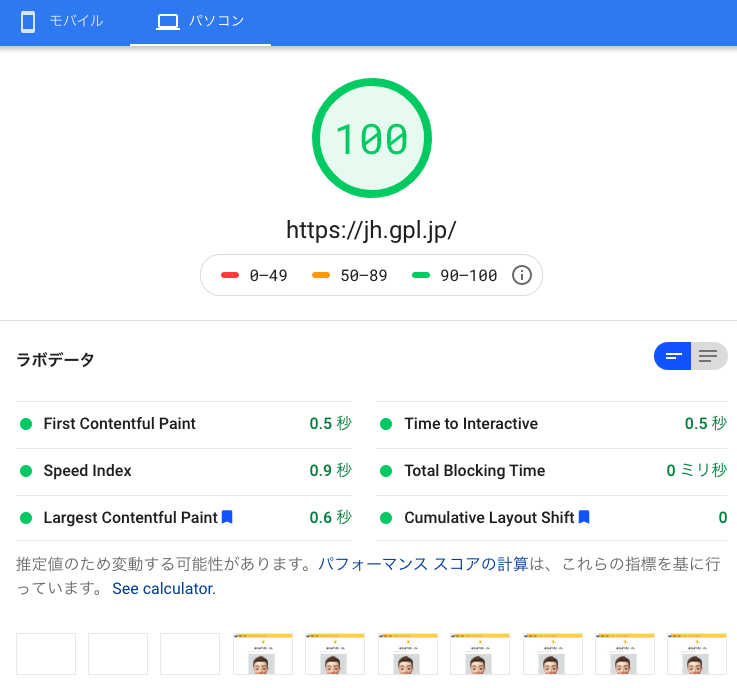
}難易度C・初期アクセスまでの時間
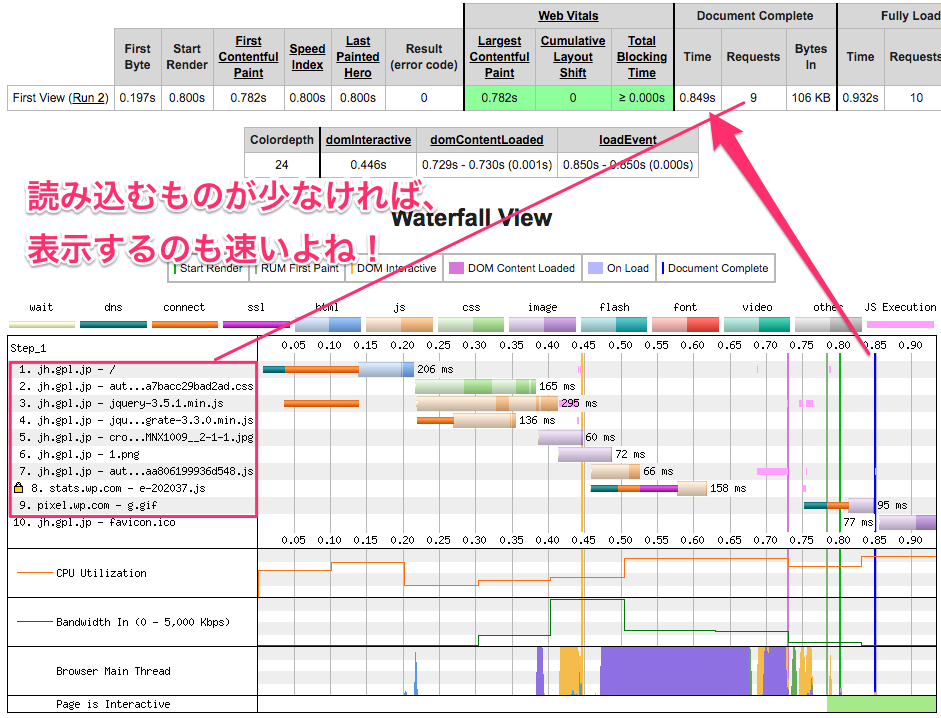
これは、WordPress側でキャッシュを作るのが一番最速です。各種プラグインがありますが、いろいろ試した結果、今の所はAutoptimizeに落ち着いています。
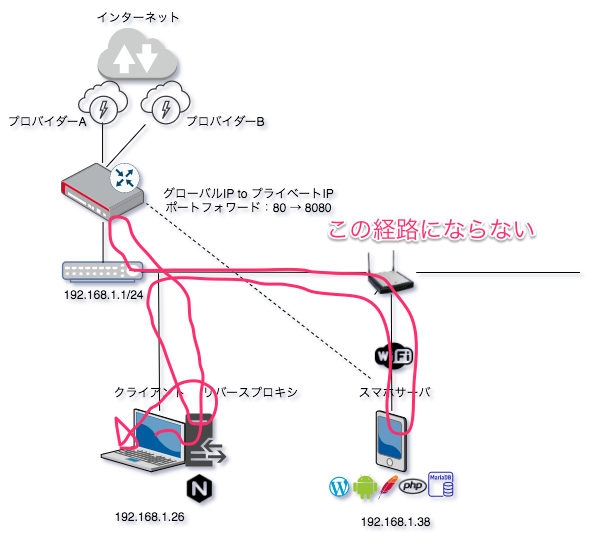
デフォルト設定でも十分効果はあります。迷ってる設定としては、Google フォントの削除 をするかしないかです。表示の綺麗さを取るか、お客様に快適にアクセスしてもらうのを取るか ですね。あとは、ネットワーク的な速度の部分があります。今は InterLink の回線上にいますが、少し工夫してある部分といえば、常時利用する経路とは分離してあるくらいでしょうか? WiFiの5G接続でもこのくらいは出ますよという参考値になればと思います。WiFiルーターの側にスマホ(サーバ)は置いてあります。距離を離すと応答速度が遅れます。
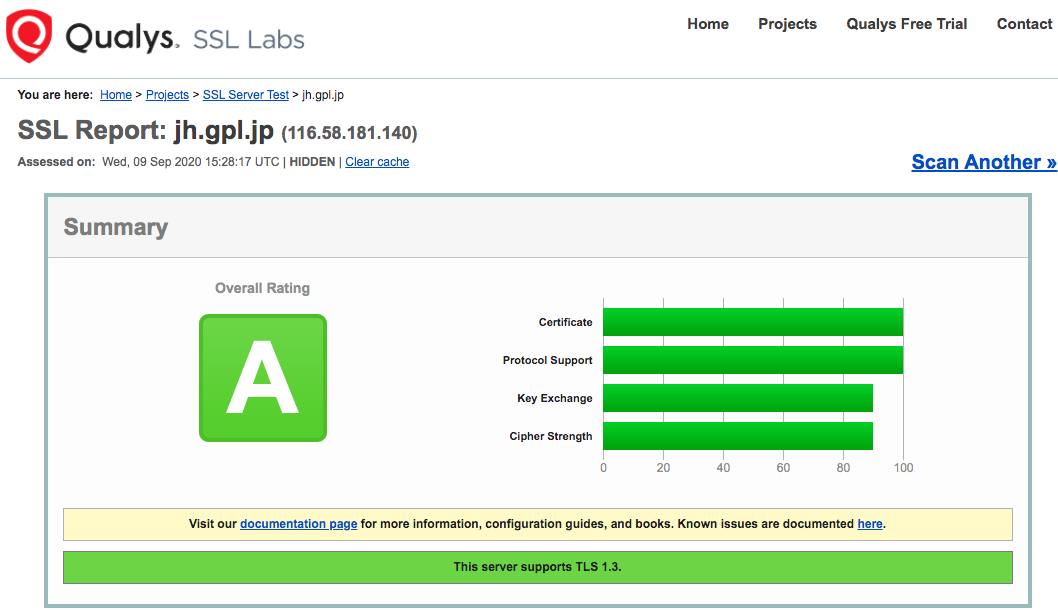
難易度B・セキュリティ
これが結構難しかったです。まず、WordPress の最新を使ってもjquery 1.12.4でした。これは脆弱性があるので、あげて置きたいところですが WordPressはIE8のことも考えて意図的に落としているようです(たぶん)。なので、以下プラグインで上書きしています。
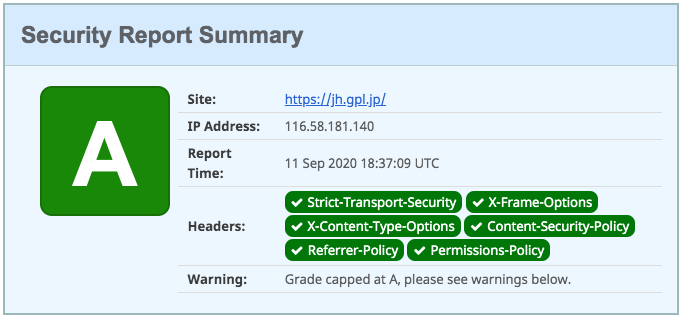
しかし、これ以外もやることがあって以下のチェックサイトに行ったほうがわかりやすいかもしれません。各種セキュリー関連のhttpヘッダーを付与する必要があります。
https://securityheaders.com/

最初はここ、真っ赤でF判定だったです。
対策としては、NGINXの設定でヘッダに以下をつければA判定となりクリアになりますが、まだiFrameの設定が未完結です。X-Frame-Optionsは、古く Content-Security-Policy の指定で行うのが良さそうです。frame-ancestors を指定し組み込める参照元を制限する方法が良いということはわかっているのですが、まだ設定値が決まりません。A判定は取っていますが、内容がない状態です。
add_header Strict-Transport-Security "max-age=15552000";
add_header X-XSS-Protection "1; mode=block";
add_header X-Frame-Options SAMEORIGIN;
add_header X-Frame-Options "ALLOW-FROM https://www.youtube.com";
add_header X-Content-Type-Options nosniff;
add_header Content-Security-Policy "default-src * 'self' data: 'unsafe-inline' 'unsafe-eval' ;";
add_header Referrer-Policy strict-origin always;
add_header Permissions-Policy "fullscreen=() geolocation=()";難易度A・CDNを使っているか?
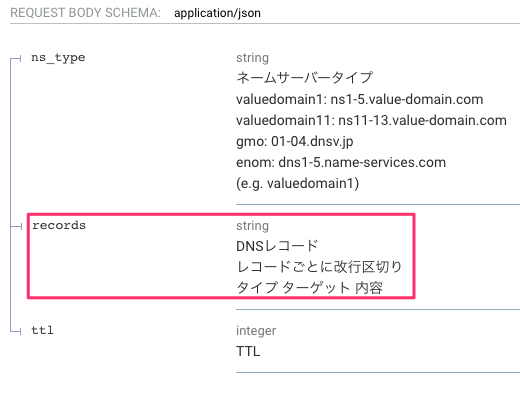
ここは、DNSの向け先を変えたり、CDNのキャッシュをコントロールしたりする必要があり、運用とも関わる部分です。一度設定したのですが、うまく動作せずここは今の所一番の課題となっています。そもそも、月間5000ページビューにも行かないこのサイトでCDNを導入する必要があるかどうか? という点もありますが、一度やって見ないとわかりません。あと仕事ではなく、趣味なので無料のものしか使う気はありません。さて、どこがいいんでしょうかね?
あとがき
このサーバは、スマホで動いていてWiFiの無線で繋がっていますが、こんなちっさな筐体でもWordPressが動く、しかもA評価までもらえるなんて! 感動です。Termuxは最高のアプリですね。神アプリ認定です。
しかも、常時SSL対応ですよ。もちろん、無料のSSL証明書です。なんだか時代は刻々と進化していますね。