TermuxでのLet’s Encrypt SSL化がやっとできたのでメモっておきます!
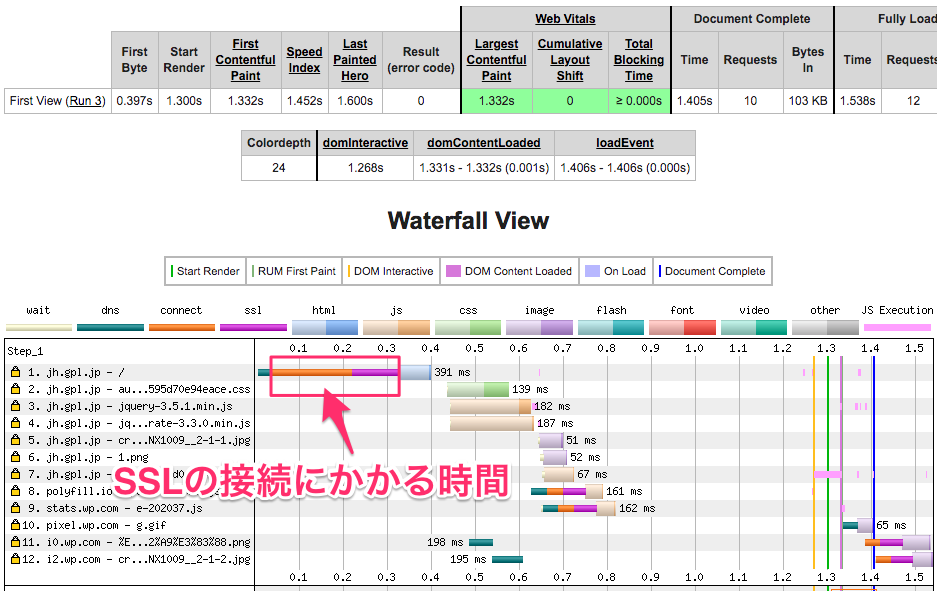
まず心配だったのは、SSLアクセスしたときのレスポンスですが、まぁ我慢どころといった感じでしょうか。

非SSLと比べると、接続には少し時間がかかっています。実際にスマホからSIM通信してみると、若干ワンテンポ送れる感じです。
証明書は、Let’s Encrypt でこれは3ヶ月ごとに更新しないといけないので自動化が必須となってきます。手動でやってもいいのですが、絶対面倒になって証明書を切らしてしまうので。で、自動化には certbot のスクリプトが有名なんですが、これは依存関係などがあったり、root (スクリプト中で su したり)が必須とかで、Termux では動きません。動かす方法もあるのでしょうが、世の中にはもっと小さな自動化ツールがありました!
acme-tiny っていうPython製の自動化PGです。pythonとopenssl があれば動くそうです。pip で入れて見ます。
ステップ1 pythonを入れる
pythonが必要なので、なければ入れます。今回は、もう入れてあるので次です。
$ dpkg-query -l | grep python
ii python 3.8.5 aarch64 Python 3 programming language intended to enable clear programs
$ pkg install python -yステップ2 PIPで acme-tiny を入れる
$ pip install acme-tinypip が古いとか言われたら、以下で。
$ python3 -m pip install --upgrade pip以下に入るようです。
$ which acme-tiny
/data/data/com.termux/files/usr/bin/acme-tiny
$ find $PREFIX -name *acme*
/data/data/com.termux/files/usr/bin/acme-tiny
/data/data/com.termux/files/usr/lib/python3.8/site-packages/acme_tiny.py
/data/data/com.termux/files/usr/lib/python3.8/site-packages/__pycache__/acme_tiny.cpython-38.pyc
/data/data/com.termux/files/usr/lib/python3.8/site-packages/acme_tiny-4.1.0.dist-infoステップ3 Let’s Encryptアカウントの秘密鍵
どこか適当な場所にディレクトリを作って、そこで作業します。
$ cd
$ mkdir ssl
$ cd ssl
$ openssl genrsa 4096 > account.keyステップ4 ドメイン用の秘密鍵を作成
ドメイン名は、読み替えてみてください。
$ openssl genrsa 4096 > www.example.jp.keyステップ5 ドメインの証明書署名要求(CSR)を作成
シングルドメイン
$ openssl req -new -sha256 -key www.example.jp.key -subj "/CN=www.example.jp" > www.example.jp.csrサブドメインのワイルドカード証明書はどうやって作るのかまだ知りません。課題です。
ステップ6 証明書に署名してもらう
$ mkdir -p /data/data/com.termux/files/home/【WEBROOT】/.well-known/acme-challenge/
$ acme-tiny --disable-check --account-key ./account.key --csr ./www.example.jp.csr --acme-dir /data/data/com.termux/files/home/【WEBROOT】/.well-known/acme-challenge/ > ./www.example.jp.crtここで、–disable-check を入れていますがこれは先日記載したUターンNAT(ヘアピンNAT)ができないため、自分自身のWEBにアクセスできないからです。そういう問題がない場合は、削除してください。
こんな感じで出来ると思います。crtができない場合は何かが悪いです。ログにヒントがありますので慌てず、探りましょう!
.
├── account.key
├── www.example.jp.crt 署名された証明書
├── www.example.jp.csr
└── www.example.jp.key 鍵
.WEBROOT
└── .well-known
└── acme-challenge
└──xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxステップ7 nginxの設定
設定ファイル抜粋。ルータとtermuxはポート転送しています。
http {
::(略)
ssl_session_timeout 30m;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;
::(略)
server {
listen 8443;
::(略)
ssl_certificate /data/data/com.termux/files/home/ssl/www.example.jp.crt;
ssl_certificate_key /data/data/com.termux/files/home/ssl/www.example.jp.key;
::(略)
なぜか、location で、.well-known/acme-challenge/ の場所が以下のように指定したら、アクセスできませんでした。なので、これは消して、実際のWEBROOTに/.well-known/acme-challenge/を作りました。
location ^~ /.well-known/acme-challenge/ {
root /data/data/com.termux/files/home/【acme-challengeがあるパス】;
}
location = /.well-known/acme-challenge/ {
return 404;
}以下の評価が先にマッチしてしまって、これも一時的に消しました。
location ~ /\. {
return 404;
}nginxの設定、不慣れなんでどこかおかしいんでしょうね。
ワイルドカード証明書が取得できるようにしたら、cronに定期実行してもらおうと思いますが、もう少しいろいろ試してみてからにします。
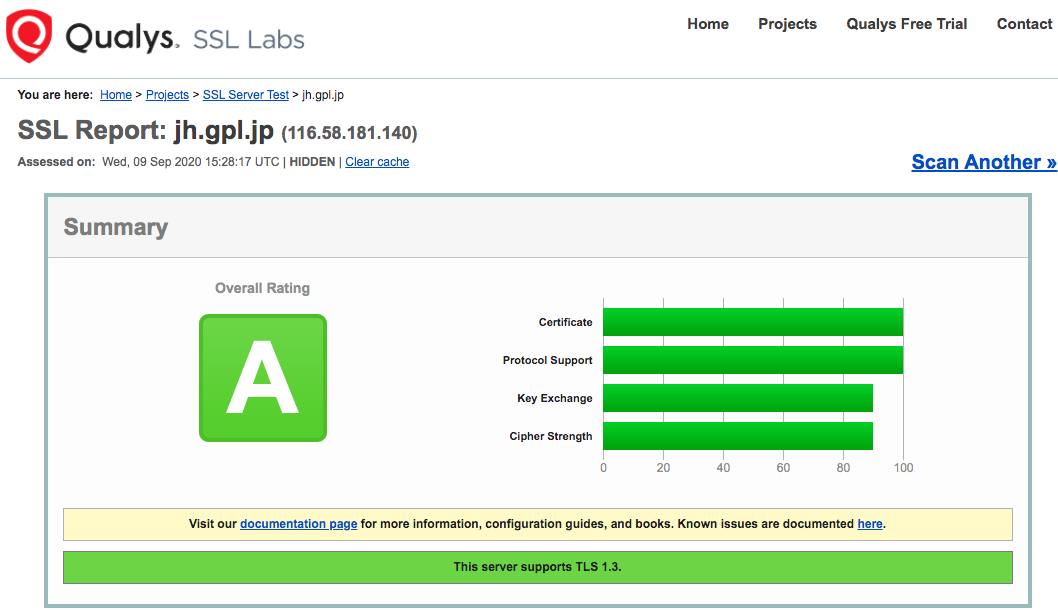
SSLのチェックも良さそうです。

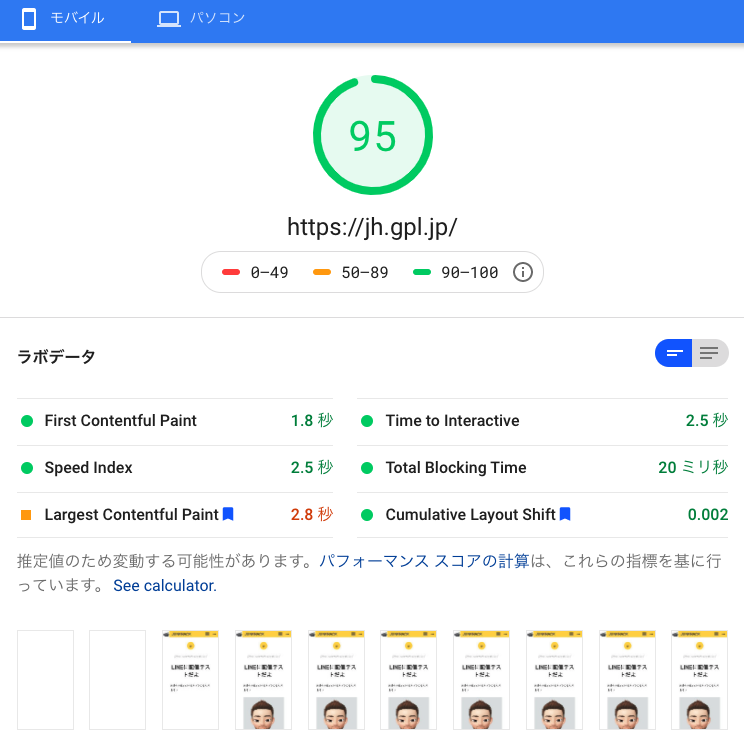
PageSpeed Insightsのモバイルのスコアも良さそうです。

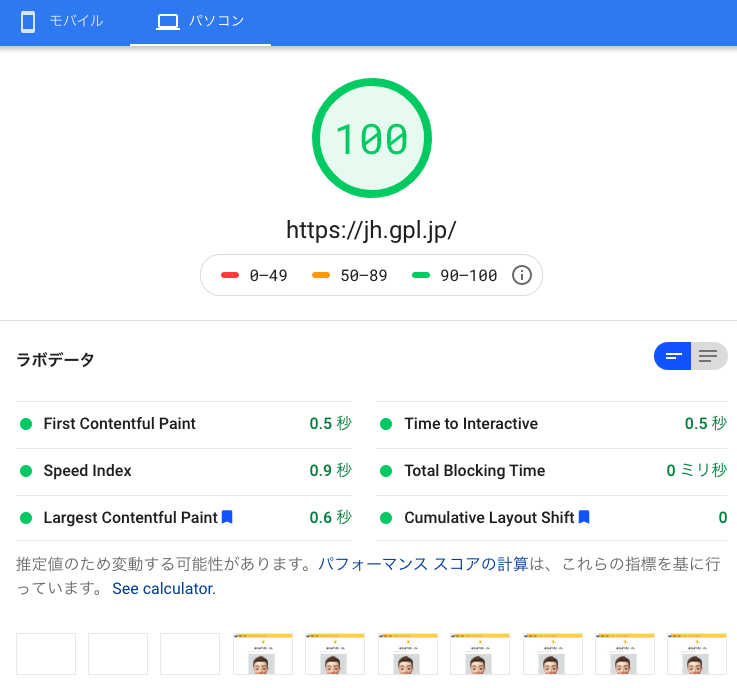
PC版は100点出ました!

ということで、Termux のnginxとphp-fpmで無料の証明書を入れて速度的にも問題なさそうかなという感じです。
あとは、今回出たもろもろの問題をクリアにしてマクロを定期実行できればOKです。ぼちぼちやっていきます。でも、10月はじめまでには、移行完了しないといけませんので、それまでにはCDN問題もクリアして試してみたいです。
良くわからんこと!
・nginxのlocationのマッチはどうなってるのか?
・ワイルドカード証明書はどうやって作るのか?CSRの作り方っぽいが?
・リバースプロキシーでSSLアクセスするにはどうしたら?
